[ad_1]
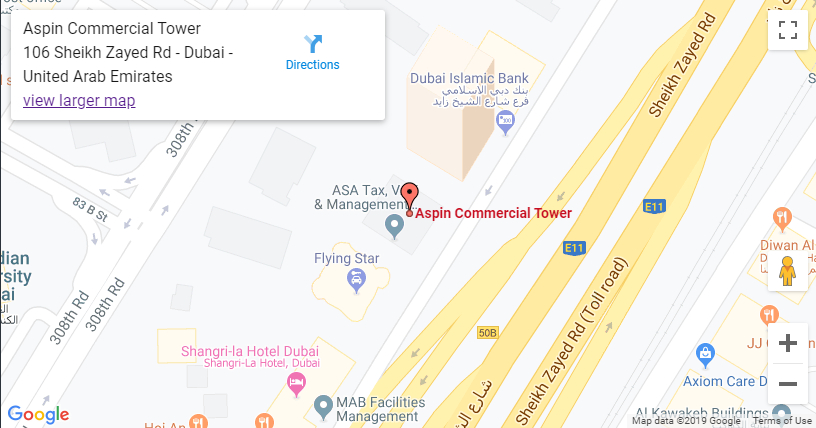
One option would be to create that <div> as a custom control, create the links for “View larger map” and “Directions” by sending the user to Google Maps.
code snippet:
google.maps.event.addDomListener(window, 'load', init);
var lat = 25.2091043;
var lng = 55.2725799;
function init() {
var mapOptions1 = {
zoom: 18,
center: new google.maps.LatLng(lat, lng),
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false
};
var mapElement1 = document.getElementById('map-canvas');
var map1 = new google.maps.Map(mapElement1, mapOptions1);
var marker = new google.maps.Marker({
position: {
lat: lat,
lng: lng
},
map: map1,
icon: {
url: "http://maps.google.com/mapfiles/ms/icons/red-dot.png",
labelOrigin: new google.maps.Point(100, 32),
size: new google.maps.Size(32, 32),
anchor: new google.maps.Point(16, 32)
},
label: {
text: "Aspin Commercial Tower",
color: "#C70E20",
fontWeight: "bold"
}
});
var measle = new google.maps.Marker({
position: marker.getPosition(),
map: marker.getMap(),
zIndex: 0,
icon: {
url: "https://maps.gstatic.com/intl/en_us/mapfiles/markers2/measle.png",
size: new google.maps.Size(7, 7),
anchor: new google.maps.Point(4, 4)
}
});
// Create the DIV to hold the control and call the CenterControl()
// constructor passing in this DIV.
var directionsControlDiv = document.createElement('div');
var directionsControl = new DirectionsControl(directionsControlDiv, map1);
directionsControlDiv.index = 1;
map1.controls[google.maps.ControlPosition.TOP_LEFT].push(directionsControlDiv);
}
/**
* The DirectionsControl adds a control to the map that gets directions
* This constructor takes the control DIV as an argument.
* @constructor
*/
function DirectionsControl(controlDiv, map) {
// Set CSS for the control border.
var controlUI = document.createElement('div');
controlUI.style.backgroundColor="#fff";
controlUI.style.border="2px solid #fff";
controlUI.style.borderRadius="3px";
controlUI.style.boxShadow = '0 2px 6px rgba(0,0,0,.3)';
controlUI.style.cursor="pointer";
controlUI.style.marginBottom = '22px';
controlUI.style.textAlign = 'left';
controlUI.style.marginTop = '10px';
controlUI.style.marginLeft="10px";
controlUI.id = 'controlUI';
controlDiv.appendChild(controlUI);
// Set CSS for the control interior.
var controlText = document.createElement('div');
controlText.style.color="rgb(25,25,25)";
controlText.style.fontFamily = 'Roboto,Arial,sans-serif';
controlText.style.fontSize="16px";
controlText.style.lineHeight="24px";
controlText.style.paddingLeft="5px";
controlText.style.paddingRight="5px";
controlText.id = 'controlText';
controlText.style.backgroundColor="#fff";
controlText.innerHTML = '<div id="controlTextInner" class="cf" style="width:350px; height:auto; background-color: white; padding: 5px;"><div style="width:250px; height:auto; float: left;">Aspin Commercial Tower<br>106 Sheikh Zayed Rd - Dubai - United Arab Emirates<br><a href="https://www.google.com/maps/place/Aspin+Commercial+Tower+-+106+Sheikh+Zayed+Rd+-+Dubai+-+United+Arab+Emirates/@25.2089625,55.2703097,17z/data=!3m1!4b1!4m5!3m4!1s0x3e5f428853023db3:0x6e63a9fe6b2d7cfe!8m2!3d25.2089625!4d55.2724984" target="_top">view larger map</a></div><a href="https://www.google.com/maps/dir//Aspin+Commercial+Tower+-+106+Sheikh+Zayed+Rd+-+Dubai+-+United+Arab+Emirates/@25.2089625,55.2703097,17z/data=!4m9!4m8!1m0!1m5!1m1!1s0x3e5f428853023db3:0x6e63a9fe6b2d7cfe!2m2!1d55.2724984!2d25.2089625!3e0" target="_top"><img id="directions" align="right;" style="padding: 10px; vertical-align: top;" title="get directions" alt="get directions" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAD0AAAAxCAYAAABpoKGSAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAPFSURBVGhD7ZhLSFRRGMclaFMUtKldBBXVoiIoqk30QFIKCiKEoNeiIFxE1KpVbSp7YaBoWKj5SDSVNDQJMZAemmWhmJr5mvc4vsZ56Tjzdf5n7tU7M3dG05kLw70/OOi95/k75zvf6CSRCtGk1YImrRY0abWgSccSu8dHdb1OsjpnhTfBdJinKaXYSEfyDbIlrcIstIw9cZGGcE23g8o7p6iyy7Ek8YSS9nj9c8JiWUj8aGGCS4N2oydIOpp4VstEmHBCSoNI4qNun9AisjBKQkoDOXGEPu58zrfJMNHUIuPcHU9YaSAnntE8LiuM+y0mt4SWBlLxgnY7pb4KztinS01cVgS/X662CE+xRxFp0GYIiN+otwUJJ7MN6BmZEVrNY5j0Cr/FHsWkfSx/4T4jjKXSOHmlUUwaNA24goRRRhzyn9/xRFHphr5g6TNlJqFGWRSVRnhLpdPfjQg1yqJJxxtNWpNWFk1aLWjSakGTVgua9EKMuny8xAMvG1Zn9/Kf8SZIuqHfRasfDVLSvQFacX+ANmXrqOK3Q6glOlVhoQu1sflsxebtfmGgvJ+B/6ebhty0OUdHbab5b1DiRZg0Ju4bC+x4/q8pWp85TJXdTqFF7AiVVpKI0iK3P47RsVITeWb9dP3DKC/geJmZTpSbac3jIb5wt9dPF1kUrHwwyN9hw4CflYwvE7SKRRCiJ/m1mVqMHtrwbJhHFArGxJzYBHHu+r8u2pil4312PNdTK+sDMNeBQiMdLTHxui05euqwBqKj2zZDO/MM/P26p/NrCGVBabzbmqun/nFvmPThYtPcF/g3G0f5YvBc0+vkV+OrwUO1f5x8zM96D9mnfXSy3EJX6mxhJy2V7mKLR//M1kma8fnpTvM4l7GwsdF+7ZMhPgfGS2HrwHgAY197b+N9cn/YaTvbrGGZ79oWJS2+C5UWFzzh8dG+fCOVdAbuP04XJ4r69AYbXZL8jT3FFmp2zEaVzv5up/0FRt4WmFj7XayuqsfJ22NuEaxHfD5bZeXz4oCisayTli5YGq7SsEU7sY+UaNJSESBtG00aUXa+ZoRHwrLCO9qdFhdsY4vay04aJxEK2i/lpA8VBeYEiz1pEfR6w5KveFihRJSWy96RpAHu1UF2pw1TszTm9tFV9vxJF36n06qtdO6tlV+JPS8NXBBIpRe603LSqEObhyxpYu3VbIMWLS39nN7GEgE6i0SThiiEkL1RkMmR0eWyNxYI7jIZvLvVOBYkDaJlbzlp0Djo5pv1X9lbLWjSakGTVguatDog+gfX7PQXK+ITpgAAAABJRU5ErkJggg=="/></a><br></div>';
controlUI.appendChild(controlText);
// Setup the click event listeners: simply set the map to Chicago.
controlUI.addEventListener('click', function() {
map.setCenter(chicago);
});
}/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map-canvas {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
/* from http://nicolasgallagher.com/micro-clearfix-hack/ */
/**
* For modern browsers
* 1. The space content is one way to avoid an Opera bug when the
* contenteditable attribute is included anywhere else in the document.
* Otherwise it causes space to appear at the top and bottom of elements
* that are clearfixed.
* 2. The use of `table` rather than `block` is only necessary if using
* `:before` to contain the top-margins of child elements.
*/
.cf::before,
.cf::after {
content: " ";
/* 1 */
display: table;
/* 2 */
}
.cf::after {
clear: both;
}
/**
* For IE 6/7 only
* Include this rule to trigger hasLayout and contain floats.
*/
.cf {
*zoom: 1;
}<div id="map-canvas"></div>
<!-- Replace the value of the key parameter with your own API key. -->
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk"></script>0
[ad_2]
solved How to show labels with direction on google map api