[ad_1]
Interface builder
- Start by placing 2
UIImageViewover each other. Set both their modes toAspect Fit. On theUIImageViewyou want to blur, also checkUser Interaction Enabled.
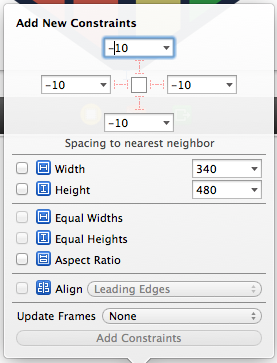
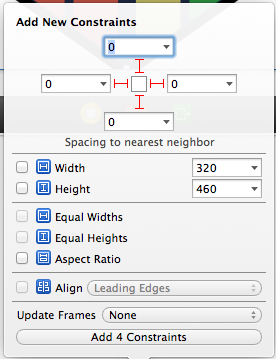
Make sure to set the spacing to nearest neighbour constrains of the
UIImageViewyou DO want to blur to -10, and the spacing to nearest neighbour constrains of theUIImageViewyou DON’T want to blur to 0.

We do this because later we apply a
GaussianBlurFilterof 10. By applying this filter we add 10 extra pixels in each direction of the image we are going to blur, making the image 20 pixels bigger in height and width. Also make sure to checkClip Subviewsin your super view, to prevent the blurred image from going outside it’s super view’s bounds.
.h File
In your .h declare the
UIImageViewyou want to blur by ctrl+click dragging it to the .h file. Your .h file should look something like this:#import <UIKit/UIKit.h> @interface ViewController : UIViewController @property (weak, nonatomic) IBOutlet UIImageView *uivBlurred; @end
.m File
In your .m file
@synthesizeuivBlurred, and declare the following 2 methods:- (void)blurImageInImageView: (UIImageView*)imageView { CIFilter *gaussianBlurFilter = [CIFilter filterWithName:@"CIGaussianBlur"]; [gaussianBlurFilter setDefaults]; [gaussianBlurFilter setValue:[CIImage imageWithCGImage:[imageView.image CGImage]] forKey:kCIInputImageKey]; [gaussianBlurFilter setValue:@10 forKey:kCIInputRadiusKey]; CIImage *outputImage = [gaussianBlurFilter outputImage]; CIContext *context = [CIContext contextWithOptions:nil]; CGRect rect = [outputImage extent]; CGImageRef cgimg = [context createCGImage:outputImage fromRect:rect]; UIImage *blurredImage = [UIImage imageWithCGImage:cgimg]; [imageView setImage:blurredImage]; CGImageRelease(cgimg); }and
-(void)cutHoleInImageView:(UIImageView*)imageView atPoint:(CGPoint)point withRadius: (float)radius { CGRect imageViewFrame = imageView.bounds; CGRect circleFrame = CGRectMake(point.x-radius/2,point.y-radius/2,radius,radius); CAShapeLayer* shapeLayer = [CAShapeLayer layer]; CGMutablePathRef path = CGPathCreateMutable(); CGPathAddEllipseInRect(path, nil, circleFrame); CGPathAddRect(path, nil, imageViewFrame); shapeLayer.path = path; CGPathRelease(path); shapeLayer.fillRule = kCAFillRuleEvenOdd; imageView.layer.mask = shapeLayer; }
Also implement the following 3 methods in your .m file:
-(void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { UITouch *touch = [[event allTouches] anyObject]; if(touch.view == uivBlurred) { [self cutHoleInImageView:uivBlurred atPoint:[touch locationInView:uivBlurred] withRadius:180]; } } -(void) touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event { UITouch *touch = [[event allTouches] anyObject]; if(touch.view == uivBlurred) { [self cutHoleInImageView:uivBlurred atPoint:[touch locationInView:uivBlurred] withRadius:180]; } } -(void) touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event { UITouch *touch = [[event allTouches] anyObject]; if(touch.view == uivBlurred) { [self cutHoleInImageView:uivBlurred atPoint:[touch locationInView:uivBlurred] withRadius:0]; } }
Add the following line to your viewDidLoad
[self blurImageInImageView:uivBlurred];
- If all went well your .m file should look something like this
#import "ViewController.h" @interface ViewController () @end @implementation ViewController @synthesize uivBlurred; - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. [self blurImageInImageView:uivBlurred]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (void)blurImageInImageView: (UIImageView*)imageView { CIFilter *gaussianBlurFilter = [CIFilter filterWithName:@"CIGaussianBlur"]; [gaussianBlurFilter setDefaults]; [gaussianBlurFilter setValue:[CIImage imageWithCGImage:[imageView.image CGImage]] forKey:kCIInputImageKey]; [gaussianBlurFilter setValue:@10 forKey:kCIInputRadiusKey]; CIImage *outputImage = [gaussianBlurFilter outputImage]; CIContext *context = [CIContext contextWithOptions:nil]; CGRect rect = [outputImage extent]; CGImageRef cgimg = [context createCGImage:outputImage fromRect:rect]; UIImage *blurredImage = [UIImage imageWithCGImage:cgimg]; [imageView setImage:blurredImage]; CGImageRelease(cgimg); } -(void)cutHoleInImageView:(UIImageView*)imageView atPoint:(CGPoint)point withRadius: (float)radius { CGRect imageViewFrame = imageView.bounds; CGRect circleFrame = CGRectMake(point.x-radius/2,point.y-radius/2,radius,radius); CAShapeLayer* shapeLayer = [CAShapeLayer layer]; CGMutablePathRef path = CGPathCreateMutable(); CGPathAddEllipseInRect(path, nil, circleFrame); CGPathAddRect(path, nil, imageViewFrame); shapeLayer.path = path; CGPathRelease(path); shapeLayer.fillRule = kCAFillRuleEvenOdd; imageView.layer.mask = shapeLayer; } -(void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { UITouch *touch = [[event allTouches] anyObject]; if(touch.view == uivBlurred) { [self cutHoleInImageView:uivBlurred atPoint:[touch locationInView:uivBlurred] withRadius:180]; } } -(void) touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event { UITouch *touch = [[event allTouches] anyObject]; if(touch.view == uivBlurred) { [self cutHoleInImageView:uivBlurred atPoint:[touch locationInView:uivBlurred] withRadius:180]; } } -(void) touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event { UITouch *touch = [[event allTouches] anyObject]; if(touch.view == uivBlurred) { [self cutHoleInImageView:uivBlurred atPoint:[touch locationInView:uivBlurred] withRadius:0]; } } @end
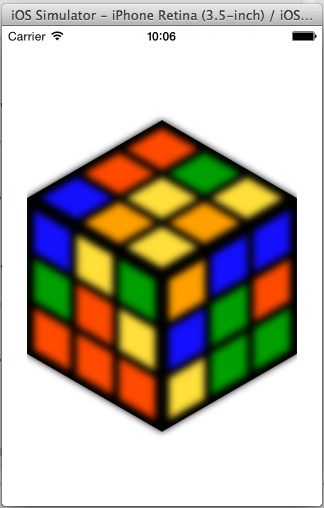
Now add your image, and run the app. You should have something like this:

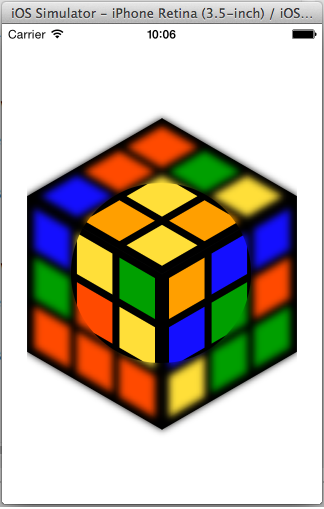
And when you click on the image:

You can also download a sample project with the above code here
4
[ad_2]
solved Remove blur Effect on Image, when user touch the screen [closed]