[ad_1]
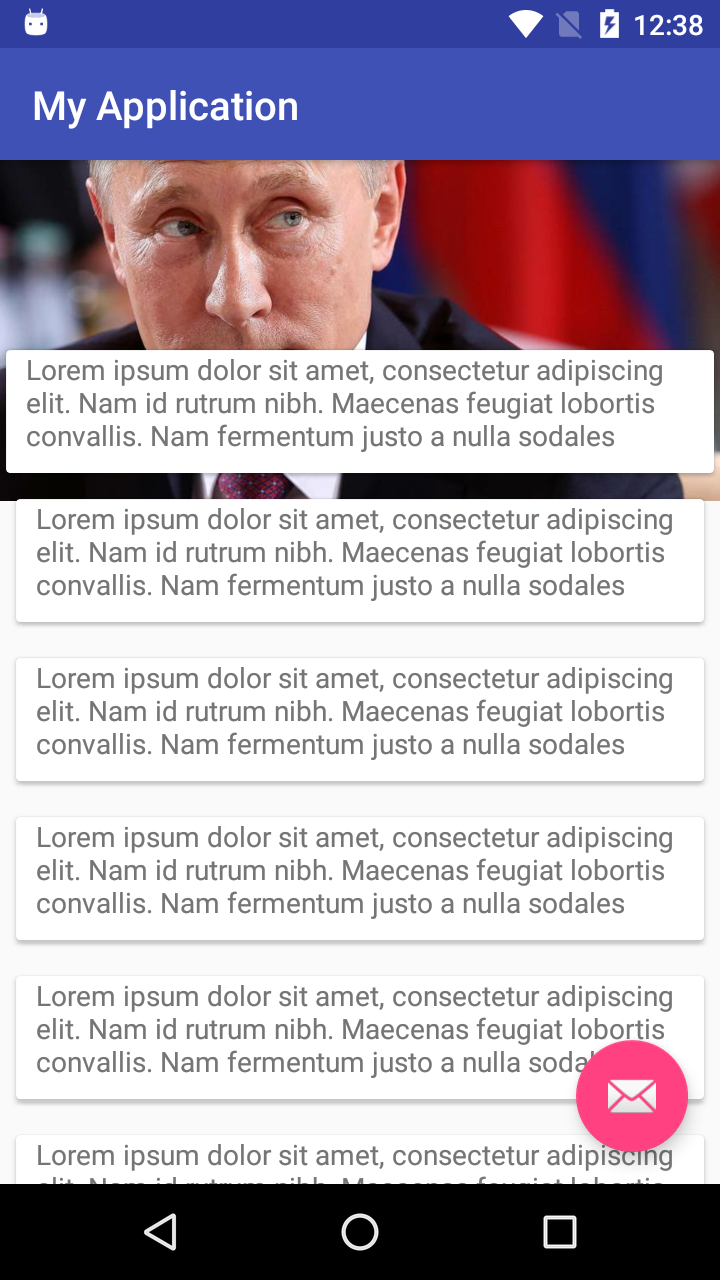
Here is the example of what you are trying to achieve:
Libraries required: compile 'com.github.ksoichiro:android-observablescrollview:1.5.0'
compile 'com.nineoldandroids:library:2.4.0'
Sample XML code:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main">
<com.github.ksoichiro.android.observablescrollview.ObservableScrollView
android:id="@+id/scroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal|start">
<!-- YOUR MAP FRAGMENT HERE -->
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="@dimen/parallax_image_height"
android:layout_gravity="top"
android:scaleType="centerCrop"
android:src="https://stackoverflow.com/questions/45178569/@drawable/putin" />
<View
android:id="@+id/anchor"
android:layout_width="match_parent"
android:layout_height="@dimen/parallax_image_height"
android:minHeight="@dimen/parallax_image_height" />
<!-- YOUR RECYCLER VIEW REPLACES SCROLLVIEW AND CARDS -->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/anchor">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.CardView
android:id="@+id/card1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/white"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt_title"
android:layout_gravity="bottom"
android:maxLines="3"
android:paddingBottom="10dp"
android:paddingEnd="10dp"
android:paddingStart="10dp"
android:text="@string/large_text"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="14sp" />
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/card2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:cardBackgroundColor="@android:color/white"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt_title"
android:layout_gravity="bottom"
android:maxLines="3"
android:paddingBottom="10dp"
android:paddingEnd="10dp"
android:paddingStart="10dp"
android:text="@string/large_text"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="14sp" />
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/card3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:cardBackgroundColor="@android:color/white"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt_title"
android:layout_gravity="bottom"
android:maxLines="3"
android:paddingBottom="10dp"
android:paddingEnd="10dp"
android:paddingStart="10dp"
android:text="@string/large_text"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="14sp" />
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/card4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:cardBackgroundColor="@android:color/white"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt_title"
android:layout_gravity="bottom"
android:maxLines="3"
android:paddingBottom="10dp"
android:paddingEnd="10dp"
android:paddingStart="10dp"
android:text="@string/large_text"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="14sp" />
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/card5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:cardBackgroundColor="@android:color/white"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt_title"
android:layout_gravity="bottom"
android:maxLines="3"
android:paddingBottom="10dp"
android:paddingEnd="10dp"
android:paddingStart="10dp"
android:text="@string/large_text"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="14sp" />
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/card6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:cardBackgroundColor="@android:color/white"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt_title"
android:layout_gravity="bottom"
android:maxLines="3"
android:paddingBottom="10dp"
android:paddingEnd="10dp"
android:paddingStart="10dp"
android:text="@string/large_text"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="14sp" />
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/card7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:cardBackgroundColor="@android:color/white"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt_title"
android:layout_gravity="bottom"
android:maxLines="3"
android:paddingBottom="10dp"
android:paddingEnd="10dp"
android:paddingStart="10dp"
android:text="@string/large_text"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="14sp" />
</android.support.v7.widget.CardView>
</LinearLayout>
</ScrollView>
</RelativeLayout>
</com.github.ksoichiro.android.observablescrollview.ObservableScrollView>
</RelativeLayout>
Java code:
public class MainActivity extends AppCompatActivity implements ObservableScrollViewCallbacks {
private View mImageView;
private ObservableScrollView mScrollView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
mImageView = findViewById(R.id.image);
mScrollView = (ObservableScrollView) findViewById(R.id.scroll);
mScrollView.setScrollViewCallbacks(this);
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
onScrollChanged(mScrollView.getCurrentScrollY(), false, false);
}
@Override
public void onScrollChanged(int scrollY, boolean firstScroll, boolean dragging) {
ViewHelper.setTranslationY(mImageView, scrollY / 2);
}
@Override
public void onDownMotionEvent() {
}
@Override
public void onUpOrCancelMotionEvent(ScrollState scrollState) {
}
Result:
1
[ad_2]
solved Map and Cardview Activities