[ad_1]
Create a customized drawable for progressbar and use attribute android:progressDrawable to set customized drawable.
Try this:
<ProgressBar
android:id="@+id/ProgressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:indeterminate="false"
android:maxHeight="14dip"
android:minHeight="14dip"
android:progress="75"
android:progressDrawable="@drawable/custom_progressbar" />
custom_progressbar.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- background color -->
<item android:id="@android:id/background">
<shape>
<solid android:color="#D9D9D9" />
<corners android:radius="10dp"/>
</shape>
</item>
<!-- progress color -->
<item android:id="@android:id/progress">
<clip>
<shape>
<solid android:color="#F1C40F" />
<corners android:radius="10dp"/>
</shape>
</clip>
</item>
</layer-list>
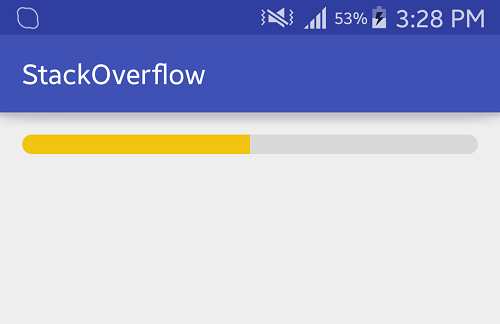
OUTPUT:
[ad_2]
solved How to make this progress bar in Android? [closed]