[ad_1]
Google offers I/O 2014 app source code as Material Design sample code
The Google I/O 2014 app has successfully lived up to its initial purpose of providing scheduling for Google I/O attendees and allowing us at home to check in and watch the keynote presentation, as well as other live-streamed sessions. But what happens to the app now?
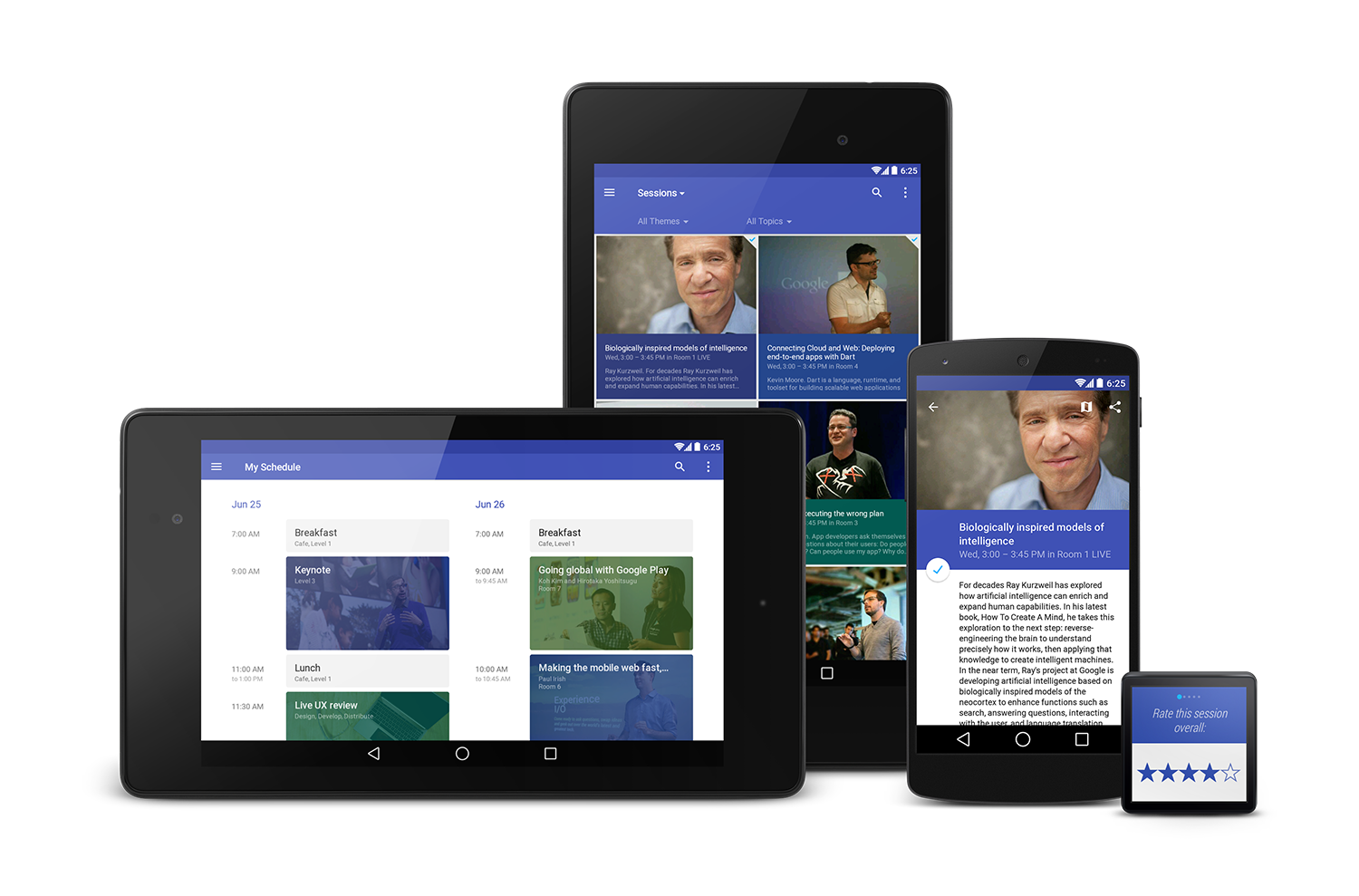
Instead of leaving the app to be forgotten in the Google Play Store, Google has decided to use the app as a shining light for developers. Google updated the I/O 2014 app with Material Design and the Android L developer preview before making the full source code free and available for developers to download and utilize as a template for their own apps.
Although the majority of actual benefits of the Google I/O 2014 app were only good during the two days of conference back in June, the app now offers developers examples of a number of features and techniques. Developers can look forward to sample code for:
Google Drive API
Google Cloud Messaging
Android L developer preview
Android Wear
Video streaming
Reminders and alarms
NFC scanning and beaming
Feedback mechanisms
In addition to simply just dropping the code on developers, there is also some reference material available on the project git page, expect also to see video tutorials coming soon through the developer channel.
Once you’ve got your Android L device or emulator up and rolling, grab the source code for the Google I/O 2014 app from the GitHub page and get on building your own Material Design apps.

maybe this is what you are looking for
https://github.com/google/iosched/tree/master/android/src/lpreview/res/layout-v21
3
[ad_2]
solved How to make this effect using drawerlayout, [closed]