[ad_1]
An interesting question, I check the Nasa.api and i find that the sever will return you an array that contain object, so a good option is to use an array to store all the liked item and it will be easier for you display.
My suggestion for you is to directly store the info that nasa.api give to you to the array and store in localStorage. It will be easier for you to display later.
I also created an example for you that use nasa.api that you could use it since I doesn’t have your full code and how you get the code/display it, but you could just see the part that how i modify the localStorage
So in the example I created, every time user click on the liked button, it will save to liked (array) and save to localStorage. Every second time, user click the button , we will delete the item from the liked array and update localStorage.
let source;
let xhr = new XMLHttpRequest();
let link = "https://api.nasa.gov/planetary/apod?api_key=DEMO_KEY&count=5"
xhr.open('GET', link, true);
xhr.send();
let liked = JSON.parse(localStorage.getItem("likeditem"));
if (liked == null) liked = [];
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
source = JSON.parse(xhr.responseText);
create()
}
} //Check if liked is null, if it is, assign empty array value to it.
function create() {
for (let i = 0; i < source.length; i++) {
console.log(source[i])
document.body.innerHTML += `
<img src=${source[i].url}>
<div >${source[i].title}</div>
<div >Date: ${source[i].date}</div>
<div>Copyright: ${source[i].copyright}</div>
<div>Media_type: ${source[i].media_type}</div>
<div>Service_version: ${source[i].service_version}</div>
<div>Explanation: ${source[i].explanation}</div>
<button onclick='save(${i})'>Save to like</button>
`
//TO save/remove liked item from local Storage when button clicked
window.save = function(index) {
let thisbutton = document.querySelectorAll('button')[index]
if (thisbutton.textContent == 'Save to like') {
liked.push(source[index])
localStorage.setItem('likeditem', JSON.stringify(liked));
thisbutton.textContent = "Saved"
} else {
//Remove it from local storage when user click it every two times
liked.splice(liked.indexOf(source[index]), 1)
localStorage.setItem('likeditem', JSON.stringify(liked));
thisbutton.textContent="Save to like"
}
}
}
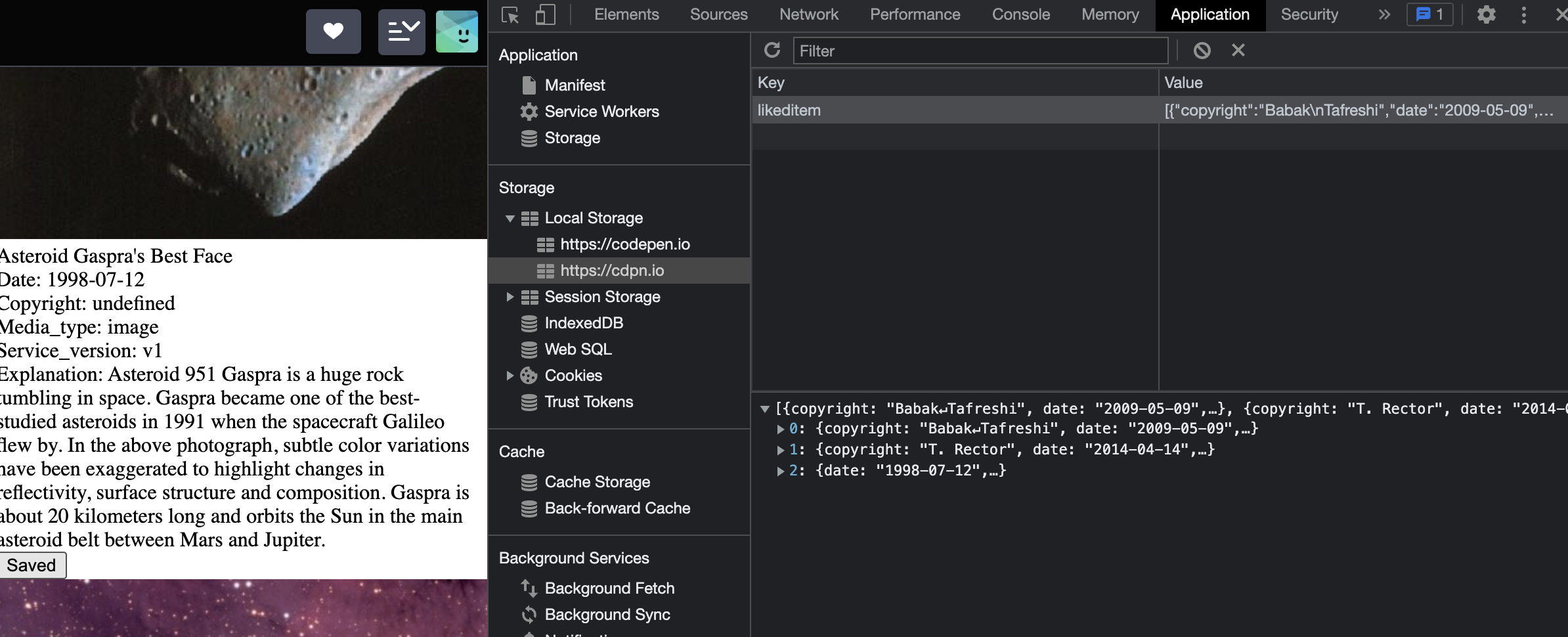
}In term of how to display the element from localStorage, also an example.
We have already saved all the info about the image to localStorage before , so we just use the way we display the info from nasa.api.
let liked = JSON.parse(localStorage.getItem("likeditem"));
for (let i in liked){
//Immediately return the for loop if no value stored in loal storage
if(!liked) break;;
document.body.innerHTML += `
<img src=${liked[i].url}>
<div >${liked[i].title}</div>
<div >Date: ${liked[i].date}</div>
<div>Copyright: ${liked[i].copyright}</div>
<div>Media_type: ${liked[i].media_type}</div>
<div>Service_version: ${liked[i].service_version}</div>
<div>Explanation: ${liked[i].explanation}</div>
`
}Update:
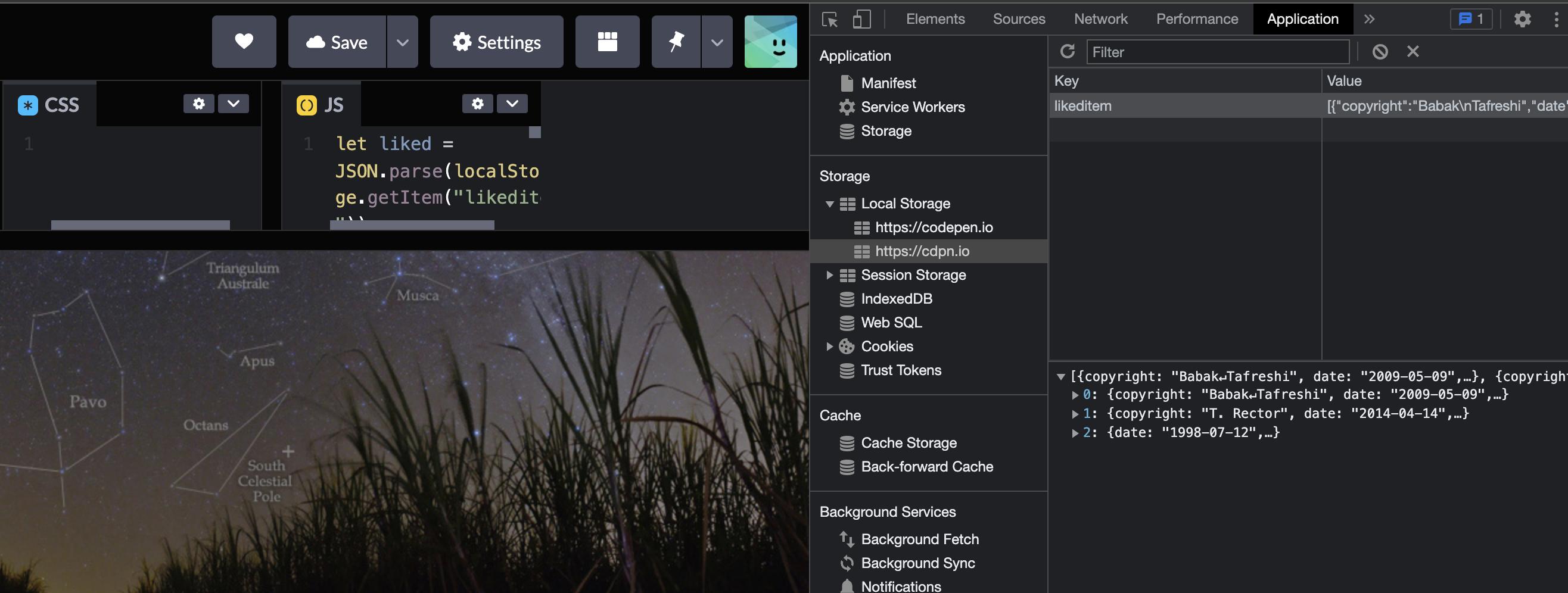
Save to localStorage:
Display from localStorage:
1
[ad_2]
solved How to insert save to favourites feature link within modal?