[ad_1]
I need to create Bottom Navigation with two menu item. but the view ratio is 30:70 and text gravity is in centre. one menu contain image and text one is only text
AFAIK you can not achieve using menu better to create custom layout for this
Sample code
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_margin="10dp"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:weightSum="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/ic_message"
android:gravity="center"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:textStyle="bold"
android:textColor="#FFFFFF"
android:background="#24edf1"
android:text="Message" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight=".7"
android:padding="5dp"
android:textStyle="bold"
android:textColor="#24edf1"
android:background="#dedbdb"
android:gravity="center"
android:text="BUY" />
</LinearLayout>
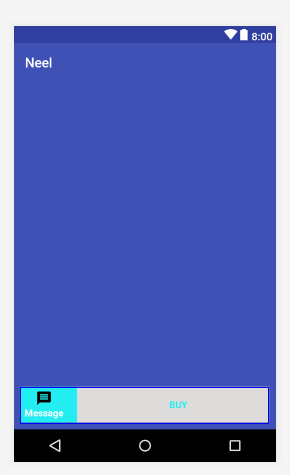
OUTPUT
0
[ad_2]
solved How divide space between Bottom Navigation View?