[ad_1]
Based on the answer from this topic – stepped-color-shading-in-highcharts-doughnut-chart.
Wrapping bubble’s prototype:
var bubbleProto = Highcharts.seriesTypes.bubble.prototype;
bubbleProto.axisTypes = ['xAxis', 'yAxis', 'colorAxis'];
bubbleProto.optionalAxis="colorAxis";
bubbleProto.colorKey = 'y';
Highcharts.wrap(bubbleProto, 'translate', function(proceed) {
proceed.apply(this, Array.prototype.slice.call(arguments, 1));
Highcharts.seriesTypes.heatmap.prototype.translateColors.call(this);
});
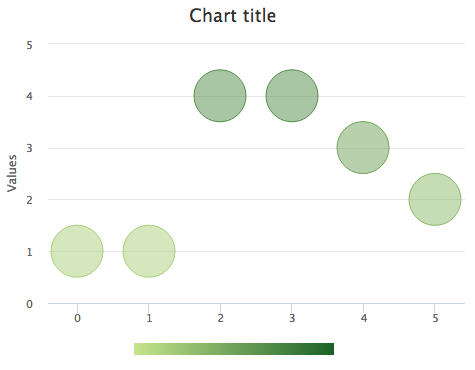
Live example and output
2
[ad_2]
solved How can i have color axis in bubble chart using Highchart?