[ad_1]
It depends on what you want. If you want your “steering” to be rotated by its center you will need to add an axis in the center. If you want to do steering when your finger slides you will need to have two axis.
Clarification: By Axis I mean the touch listener you will implement.
It really depends on your implementation. But let’s look at this example:
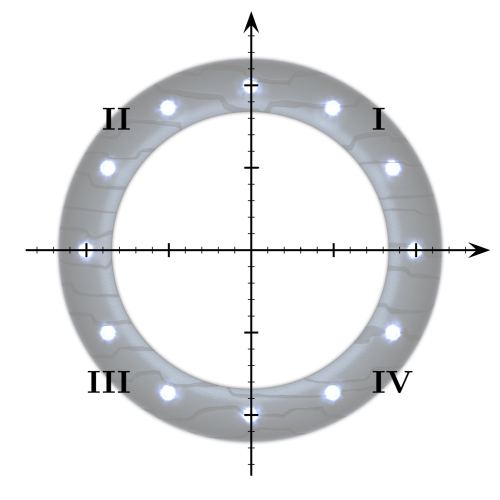
For instance, you have this steering:
So, you want to steer with an axis by the center. Basically, using the onTouch() function we can get the coordinates of what has happened. Using the Math module we will do some calculations using the toDegrees() function to convert some of our values into usable, and necessary degree values which then you can use to rotate an image-view. This is some sample code:
final float xc = wheel.getWidth() / 2;
final float yc = wheel.getHeight() / 2;
final float x = event.getX();
final float y = event.getY();
Then using the MotionEvent class, we can see if the touch was to the top, right, left, or bottom like this:
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: //For moving to the top(driving straight)
Because your question is too broad, I can’t give a detailed code description, but here are some references:
4
[ad_2]
solved Have an ImageView rotatable by dragging on it and find the angle of its rotation [closed]