[ad_1]
First add dependencies in your gradle file for circular image view
compile 'de.hdodenhof:circleimageview:2.1.0'
now you can use below code as per your requirement
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="3">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/meal_image_order"
android:layout_width="96dp"
android:layout_height="96dp"
android:src="https://stackoverflow.com/questions/44897138/@color/colorAccent"
app:civ_border_color="@color/colorPrimaryDark"
app:civ_border_width="2dp" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Textview 1" />
<TextView
android:id="@+id/tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Textview 2" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
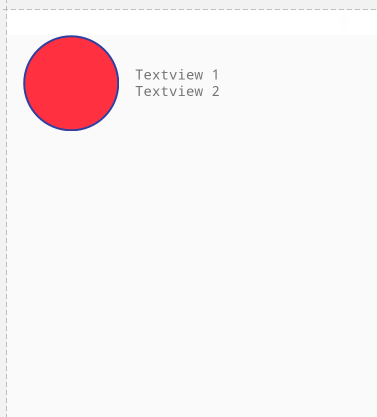
sample output
[ad_2]
solved android – Place imageview next to two textviews under each other