[ad_1]
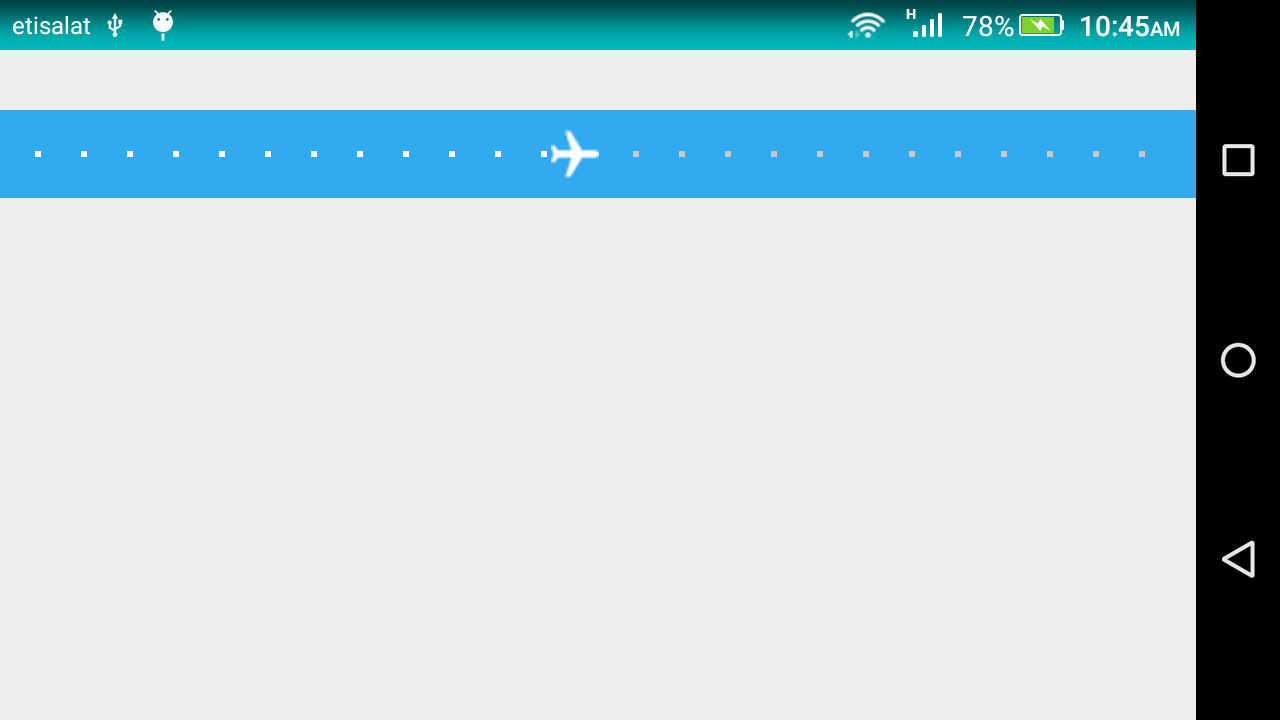
Without Plane in your Image I prefer to use ProgressBar
but I will Be More Easy to user SeekBar As Progress Bar
so let`s make it in Simplest way
in Layout XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:hardwareAccelerated="false"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<SeekBar
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:background="#32aaef"
android:id="@+id/sbHeight"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:max="100"
android:progress="0"
android:progressDrawable="@drawable/seekbar_as_progress"
android:thumb="@drawable/plane"
/>
</LinearLayout>
And where seekbar_as_progress is
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Define the background properties like color etc -->
<item android:id="@android:id/background">
<shape
android:shape="line"
android:useLevel="true">
<stroke
android:width="3dp"
android:color="#c9c9c9"
android:dashGap="20dp"
android:dashWidth="3dp" />
</shape>
</item>
<!-- Define the progress properties like start color, end color etc -->
<item android:id="@android:id/progress">
<clip>
<shape
android:shape="line"
android:useLevel="true">
<stroke
android:width="6dp"
android:color="#ffffff"
android:dashGap="20dp"
android:dashWidth="4dp" />
</shape>
</clip>
</item>
</layer-list>
and @drawable/plane is plane Icon
And In Your Activity
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// DountChart view = new DountChart(this);
setContentView(R.layout.empty);
final SeekBar sbHeight = findViewById(R.id.sbHeight);
sbHeight.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
sbHeight.setOnTouchListener(new View.OnTouchListener(){
@Override
public boolean onTouch(View v, MotionEvent event) {
return true;
}
});
final int[] progress = {0};
final Handler ha=new Handler();
ha.postDelayed(new Runnable() {
@Override
public void run() {
//call function
if (progress[0] != 100){
AppLogger.log("Prog",progress[0]+"");
progress[0]= progress[0]+1;
sbHeight.setProgress(progress[0]);
ha.postDelayed(this, 100);
}
}
}, 100);
}
and that`s All
2
[ad_2]
solved Android : I want to create loader with flight image