[ad_1]
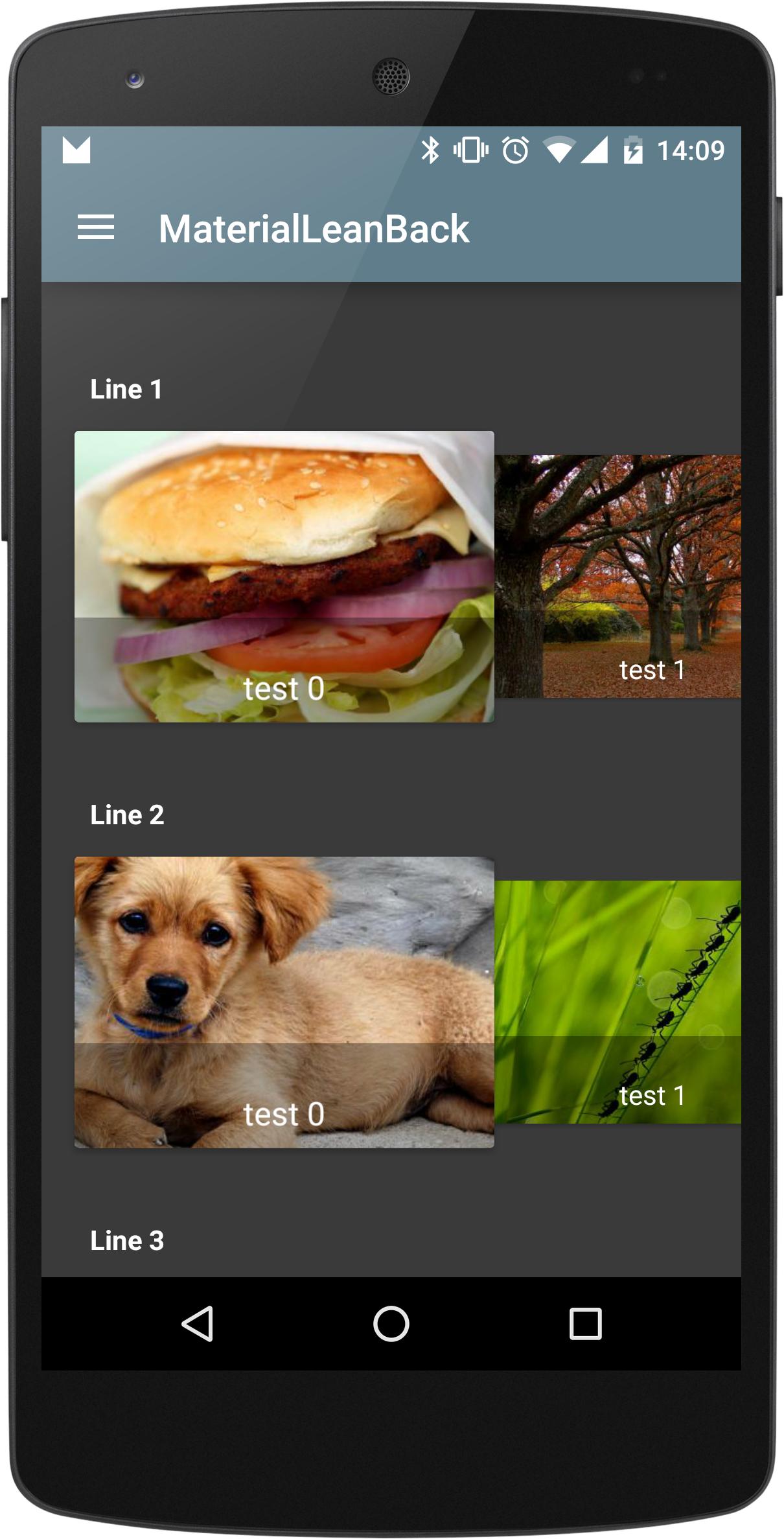
I would suggest you to use MaterialLeanBack library.
You will get a sample example in the code for understanding.
Usage
In your layout
<com.github.florent37.materialleanback.MaterialLeanBack
android:id="@+id/materialLeanBack"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:mlb_background="@color/background"
app:mlb_lineSpacing="30dp"
app:mlb_paddingBottom="30dp"
app:mlb_paddingLeft="30dp"
app:mlb_paddingRight="30dp"
app:mlb_paddingTop="40dp"
app:mlb_titleColor="@android:color/white" />
Requires
compile 'com.github.florent37:materialleanback:1.0.0@aar'
compile 'com.android.support:cardview-v7:22.2.1'
compile 'com.android.support:recyclerview-v7:22.2.1'
compile 'com.nineoldandroids:library:2.4.0'
0
[ad_2]
solved Android – Blocks in XML