[ad_1]
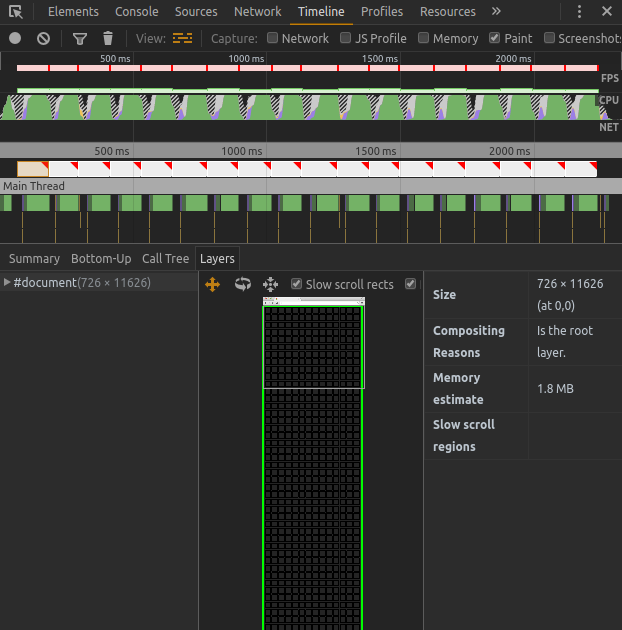
You have jank, because you have one massive layer being repainted each frame. It is almost 12000 pixels long. You need to find a way to minimize this.
To figure this out, turn on “Paint” profiling and turn off the rest. Then just run a quick 2-3 second profile. It will take a bit to calculate the data since the frame is so big.
Once that comes up, click on the frame and check the layer panel for it. That shows the massive frame which is a good indicator of where painting is occuring.
Another drawback is, you have tons of .box divs, all with will-change. This is exactly how will-change was NOT meant to be used. Not all of these divs are changing. So you are giving a bunch of noise to the engine and it is doing a lot more work than needed. Be absolutely specific about what will-change is applied to and what for. You are also telling it you are changing it with a transform, which never happens. So if the engine is doing anything with all the noise created, it isn’t helping at all.
On the note of your alterations also, background-color causes repaint and re-composition. You should avoid modifying it and instead find alternative methods (like modifying the opacity of the element or between two elements) in order to get the same result.
tl;dr
1) Avoid huge layers. They are very costly.
2) Avoid numerous uneeded layers (like all these .box divs.)
3) Use will-change against only elements that will actually change.
4) Provide will-change the proper thing that is changing. So engines do the best work they can.
5) Try to avoid modifying background-color.
6
[ad_2]
solved 60fps not met even though frame’s tasks are 8ms