[ad_1]
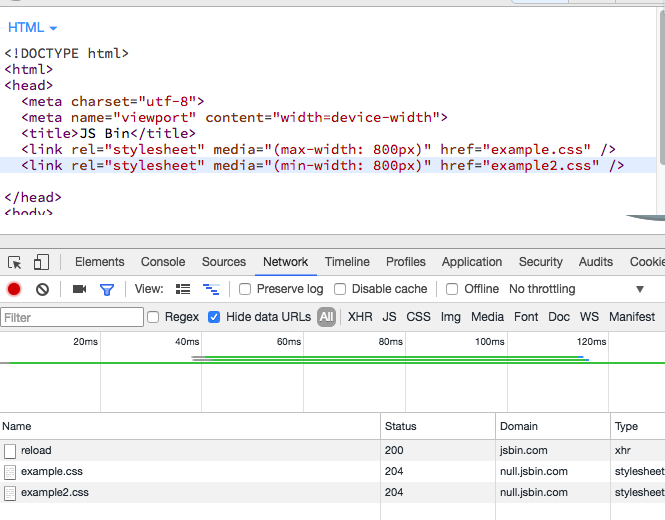
A quick test case shows that Chrome, at least, fetches all the stylesheets no matter what the media query says. This isn’t really surprising as users can resize windows. It holds true for device-width as well though.
So there are no savings at all since all the stylesheets are downloaded.
This comes with the additional code of extra HTTP requests.
There are only negative performance implications.
1
[ad_2]
solved Would your website perform better if you created stylesheets for each screen size, rather than using a feature such as Bootstrap?