[ad_1]
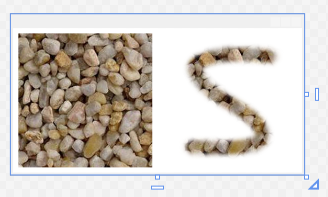
Anything through transparent regions in opacity mask will not be shown
Here’s a complete example:
Code:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" SizeToContent="WidthAndHeight">
<StackPanel Orientation="Horizontal">
<Image Source="rocks.png" Margin="10" />
<Image Source="rocks.png" Margin="10">
<Image.OpacityMask>
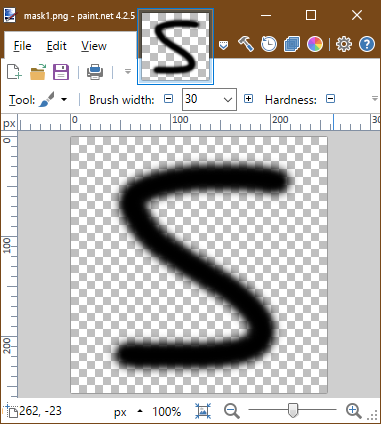
<ImageBrush ImageSource="mask1.png" />
</Image.OpacityMask>
</Image>
</StackPanel>
</Window>
I have put everything you need to understand how it works, open the opacity mask in something like Paint.NET and you should understand how to replicate that.
5
[ad_2]
solved Using an Image As an Opacity Mask