[ad_1]
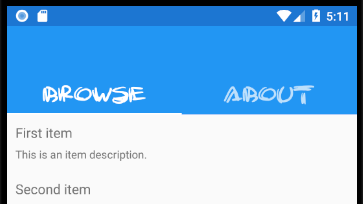
When you want to change the font of tab page, you could use the custom renderer to reset it.
MyTabbedPageRenderer.cs:
[assembly: ExportRenderer(typeof(MainPage), typeof(MyTabbedPageRenderer))]
namespace TabbedPageDemo.Droid
{
class MyTabbedPageRenderer : TabbedPageRenderer
{
public MyTabbedPageRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<TabbedPage> e)
{
base.OnElementChanged(e);
if (e.NewElement == null || e.OldElement != null)
return;
TabLayout tablayout = (TabLayout)ViewGroup.GetChildAt(1);
Android.Views.ViewGroup vgroup = (Android.Views.ViewGroup)tablayout.GetChildAt(0);
for (int i = 0; i < vgroup.ChildCount; i++)
{
Android.Views.ViewGroup vvgroup = (Android.Views.ViewGroup)vgroup.GetChildAt(i);
Typeface fontFace = Typeface.CreateFromAsset(this.Context.Assets, "Trashtalk.ttf");
for (int j = 0; j < vvgroup.ChildCount; j++)
{
Android.Views.View vView = (Android.Views.View)vvgroup.GetChildAt(j);
if (vView.GetType() == typeof(Android.Support.V7.Widget.AppCompatTextView) || vView.GetType() == typeof(Android.Widget.TextView))
{
//here change textview style
TextView txtView = (TextView)vView;
txtView.TextSize = 14f;
txtView.SetTypeface(fontFace, TypefaceStyle.Normal);
}
}
}
}
}
}
I use a Tabbed page template project for example.
Update:
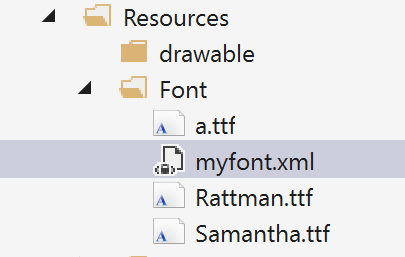
Create a Font folder in Resource. Add .ttf file and myfont.xml in it.
<?xml version="1.0" encoding="utf-8" ?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<font android:font="@font/Samantha"
android:fontStyle="normal"
android:fontWeight="400"
app:font="@font/Samantha"
app:fontStyle="normal"
app:fontWeight="400"/>
</font-family>
Style.xml
<style name="MyTabLayout" parent="Base.Widget.Design.TabLayout">
<item name="tabTextAppearance">@style/MyTabTextAppearance</item>
</style>
<style name="MyTabTextAppearance" parent="TextAppearance.AppCompat.Button">
<item name="android:textSize">20sp</item>
<item name="android:fontFamily">@font/myfont</item>
</style>
Apply styles in Tabbar.xml.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.TabLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:tabIndicatorColor="@android:color/white"
app:tabGravity="fill"
app:tabMode="fixed"
style="@style/MyTabLayout"/>
2
[ad_2]
solved Tabbed page custom renderer on Xamarin.Forms [closed]