[ad_1]
Answer: To make appear sidebar in shop page or else first we should check some default possible ways .
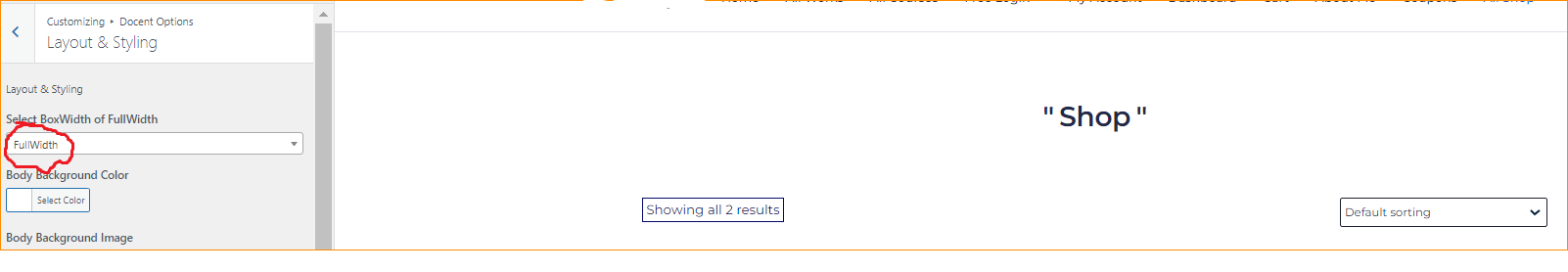
step 1: check in theme customising- layout&styling the size of layout switched to full width.( )
)
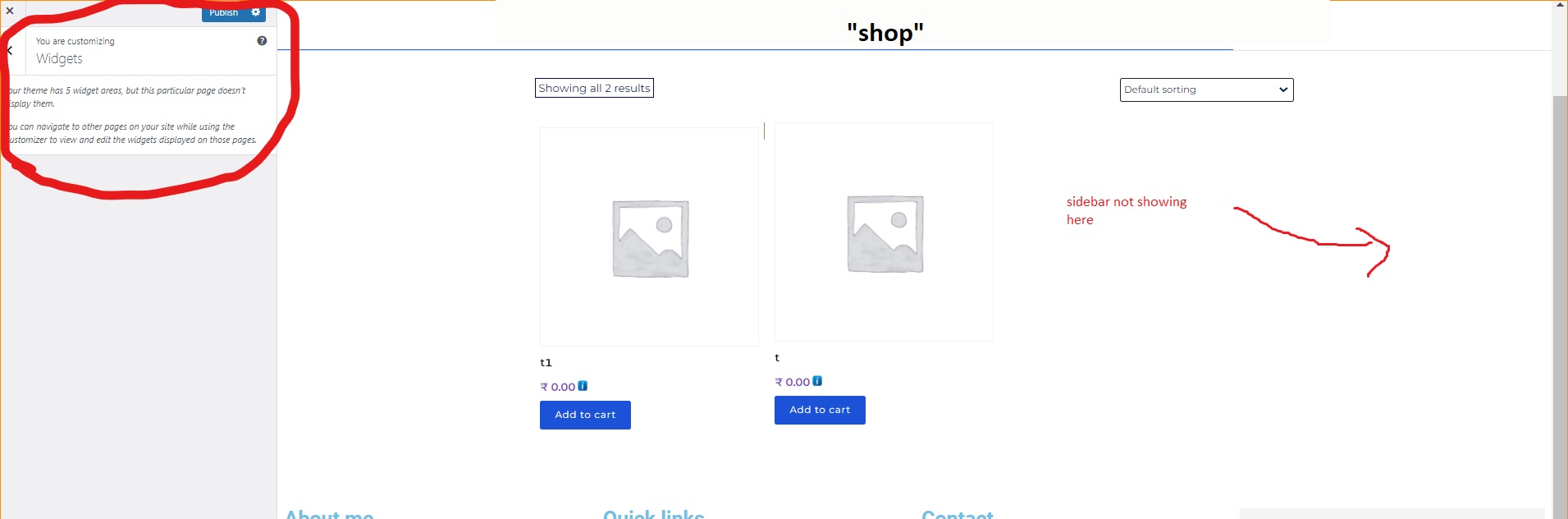
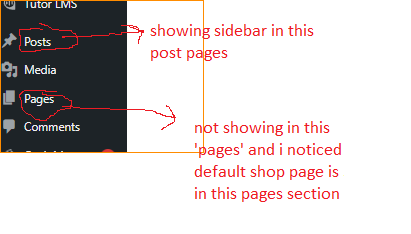
step 2: after clicking widget option to customise widget in the shop page ,if you see notice as ‘your theme has 5 widget areas but this particular page dosen’t display them …….’ ( ). then this issue is showing because the code ‘get sidebar’ for this type of page is not available . so you need to check the page type of the shop page ,is it in page type or post type .(
). then this issue is showing because the code ‘get sidebar’ for this type of page is not available . so you need to check the page type of the shop page ,is it in page type or post type .( )
)
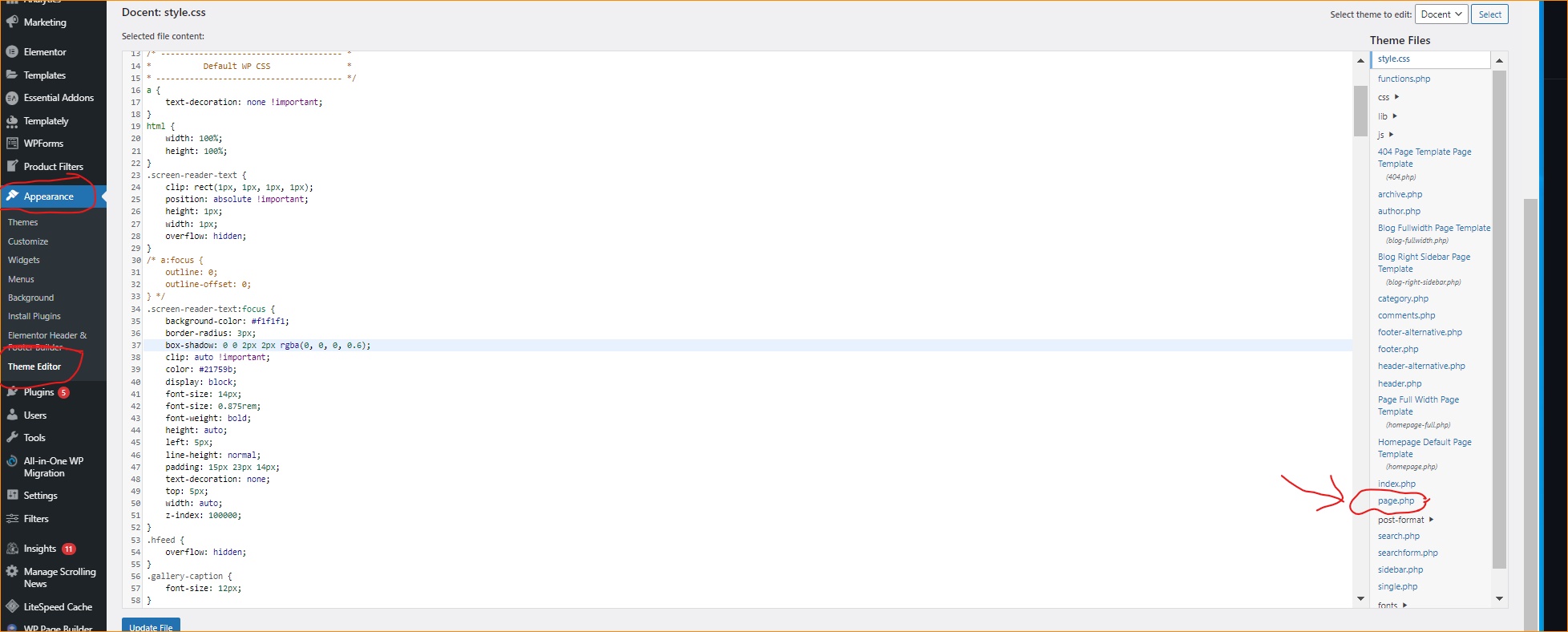
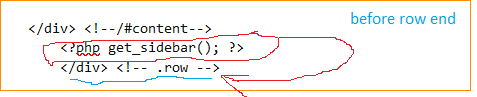
step 3: once you check shop page is page type then go to page.php in the theme file from apperance/theme editor/page.php ( ) . and check is ‘get sidebar’ code is available in anywhere in this page.php file .if not then write this code between ‘< / div > < ! – – / # content – – >’ code'< / div > ‘ . this will appear sidebar in all pages. (here is correct code format for page.php responsible for shop page):
) . and check is ‘get sidebar’ code is available in anywhere in this page.php file .if not then write this code between ‘< / div > < ! – – / # content – – >’ code'< / div > ‘ . this will appear sidebar in all pages. (here is correct code format for page.php responsible for shop page):
</div> <!--/#content-->
<?php get_sidebar(); ?>
</div> <!-- .row -->step 4: if sidebar appearing below content not in side then you should use ‘class row ‘ and put code at before end of row div. it auto make two colum one for content left and one for sidebar right so that it will auto align sidebar in side of content.( )
)
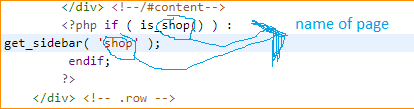
step 5: if you want to appear sidebar in one page like only shop page then use code-(
</div> <!--/#content-->
<?php if ( is_shop() ) :
get_sidebar( 'shop' );
endif;
?>
</div> <!-- .row -->) instead of simple ‘get_sidebar’ .
conclusion : check type of page then check code in theme file in that page type like (page for page.php ) .then use code get sidebar to make sidebar appear in all pages in that type of page and use this code to appear in specific desired page .( ).
).
</div> <!--/#content-->
<?php if ( is_shop() ) :
get_sidebar( 'shop' );
endif;
?>
</div> <!-- .row -->
[ad_2]
solved sidebar on the shop page is not showing but showing in blog and single product pages only [closed]