[ad_1]
There is this rather in-depth explanation found at,
Part 1
http://theme.fm/2011/09/wordpress-internals-how-wordpress-boots-up-2315/
Part 2
http://theme.fm/2011/09/wordpress-internals-how-wordpress-boots-up-part-2-2437/
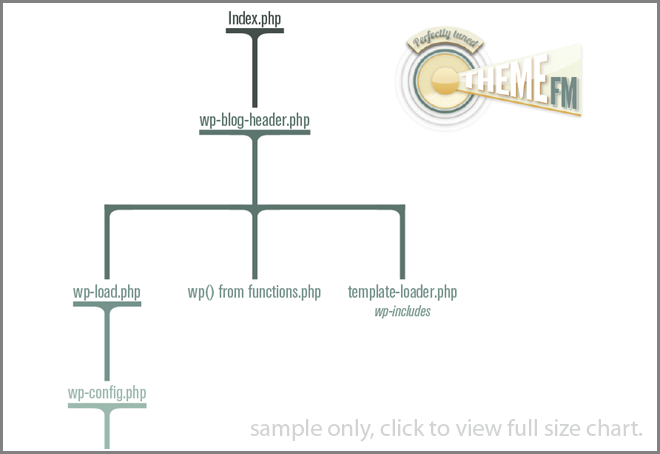
Which also includes some diagrams/flowcharts.
and…
This is also just the start of understanding the WordPress initialization process to which also should include information about the template hierarchy, as well as inspecting which hooks are fired on which pages and when. Combined together you can develop a pretty deep understanding of what’s going on and where!
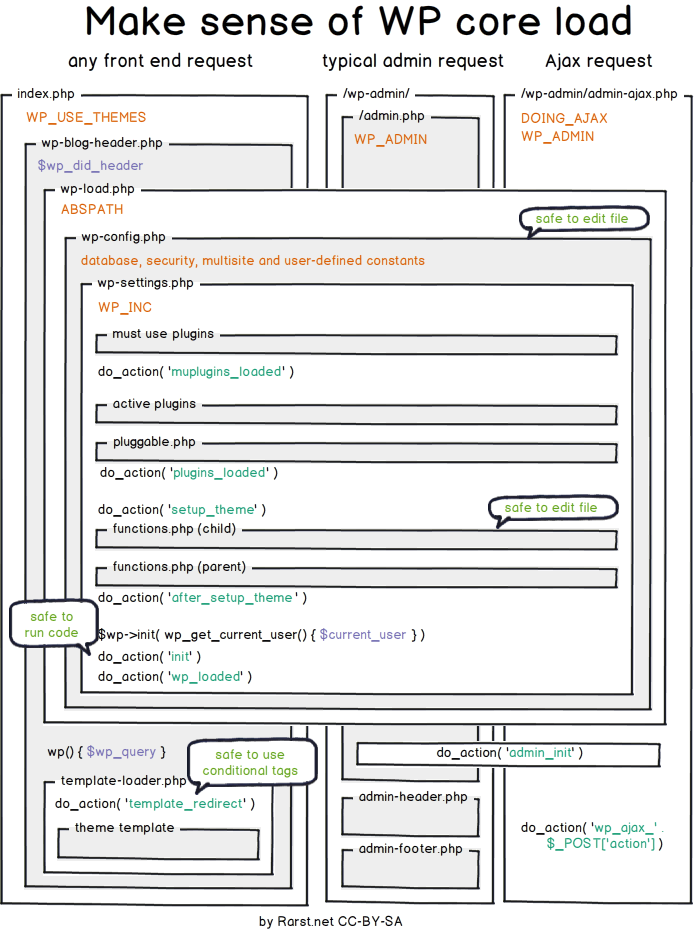
Or this flow chart from Rarst as seen in this question

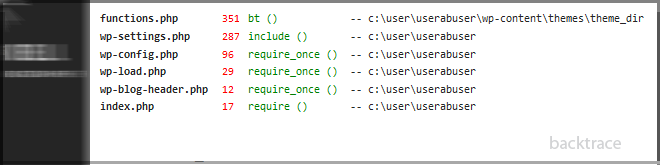
Run your own backtraces….

How…?
- http://www.php.net/manual/en/function.debug-backtrace.php
- http://queryposts.com/function/wp_debug_backtrace_summary/
…in their most basic form.
More…
- completely-wordpress-initialization-flow-chart-1
- completely-wordpress-initialization-flow-chart-6-template-loader-php
- completely-wordpress-initialization-flow-chart-5-wp-function
- completely-wordpress-initialization-flow-chart-2-4-wp-settings-php
I can not vouch for the above four links specifically, however they are additional material which supports this question that you or others may find useful.
Even more…
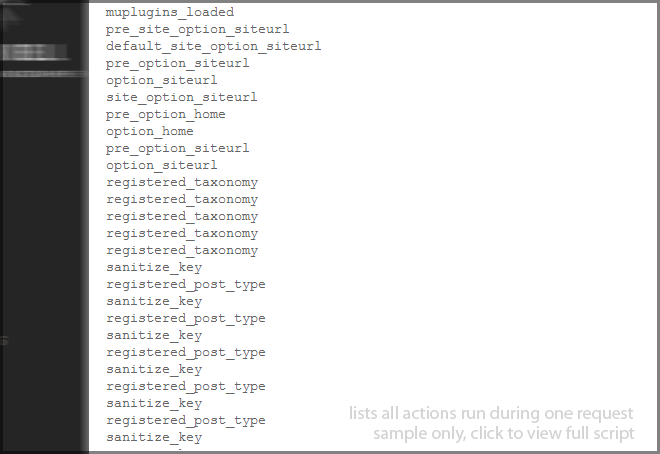
Want to see what actions get fired during a request? Take a look at this plugin by Toscho,
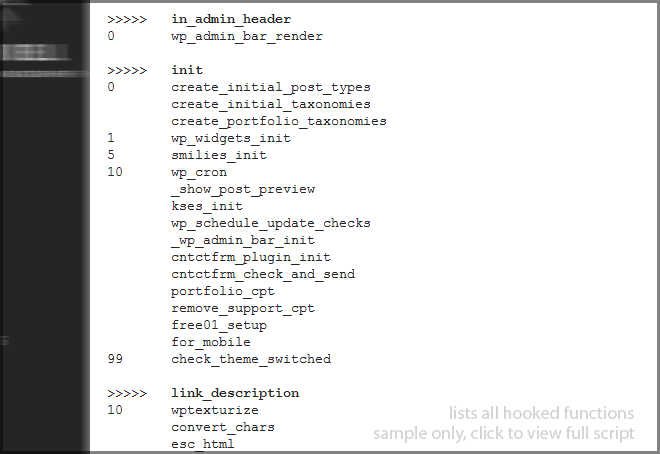
Want to see what’s hooked and where with what priority? Take a look at this plugin by Rarst,
Very handy for when wanting to know where internal and custom hooks are within the priority chain.
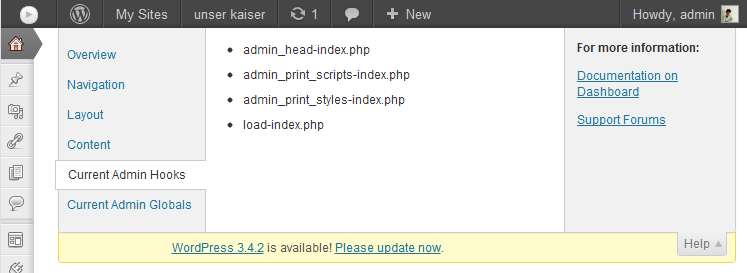
And there’s also this plugin by Kaiser,
Only one screenshot of several, rest can be found on GitHub Repo link
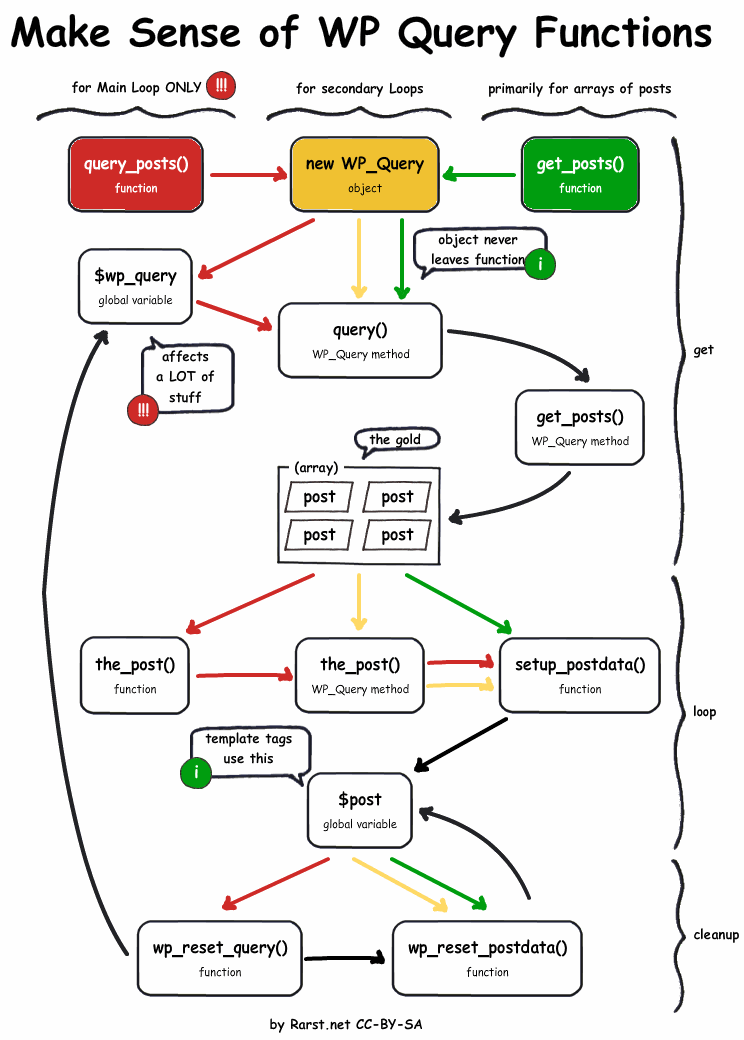
There’s also this flow chart explaining the query process and what to use when which will help compliment this question,
Original source question and answer here, flow chart by Rarst.
This flowchart and Q&A I can vouch for.

(clicking the image will take you directly to that Q&A thread for more information).
NOTE
Its one thing to look at a flow chart, which is very useful with regards to the visualizing the initialization process and the above links to that topic do some justice but as a WordPress developer, once you’re in the thick of things “developing”, you want to make use of other debugging tools that help you visualize and understand whats happening during some of these requests. I believe all that’s mentioned above go hand in hand.
These are not the ONLY tools that are available, nor the only methods for getting valuable data during initialization/request processes but they are a selection of what I use. Feel free to add more!
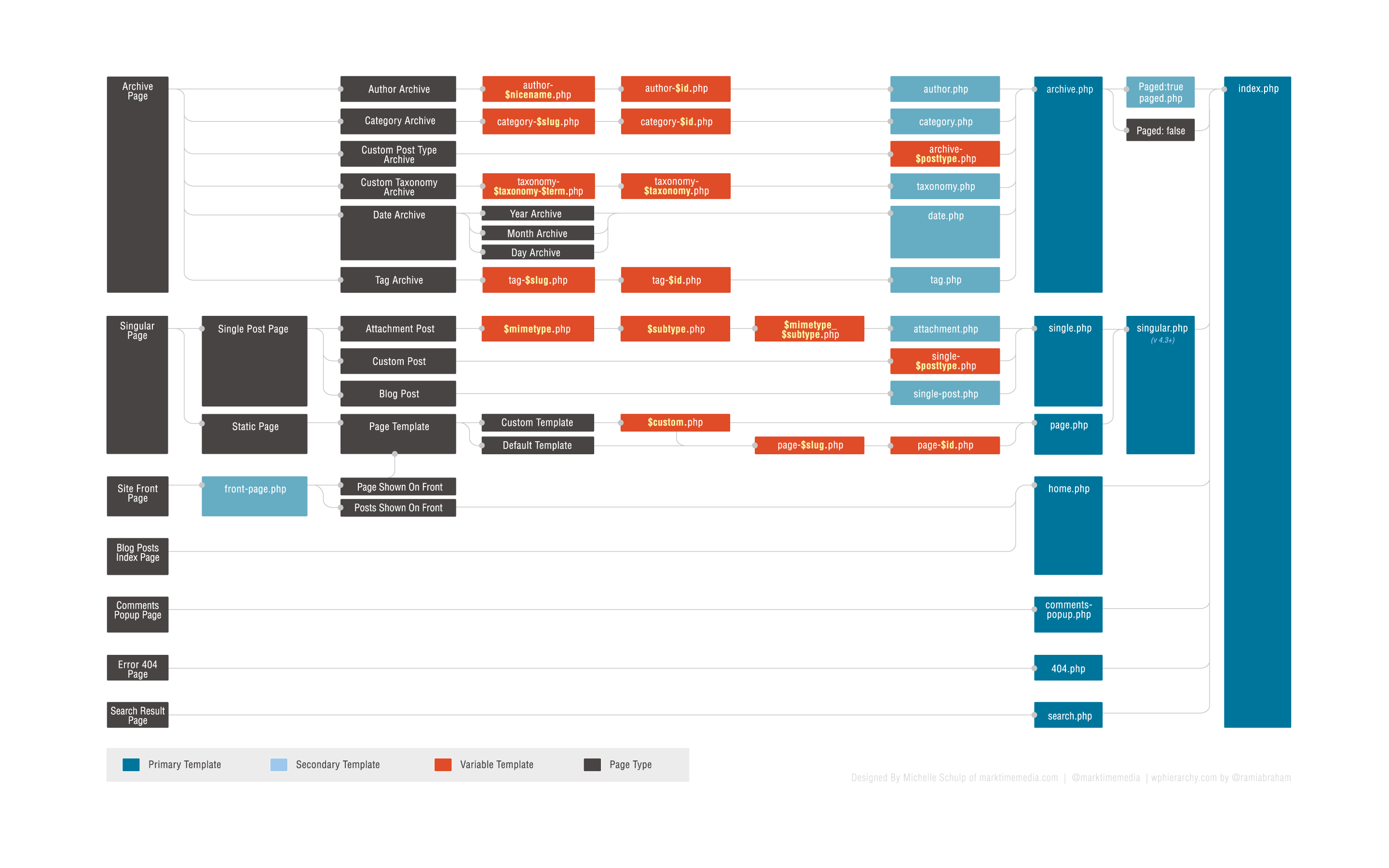
TEMPLATE HIERARCHY
You can also interact with this diagram. Clicking the image will take you directly the Theme Handbook by WordPress for more information.
#changelog: 04/10/12 added flow chart from Rarst / "Make sense of WP core load"
1
[ad_2]
solved Is there a flowchart for WordPress loading sequence?