[ad_1]
If you set the table view’s separator style to “none” and place any subviews of your cell away from the edges of the cell, it will appear as if there is space between the cells. If you want a border around your content (but not the actual edge of the cell to maintain the illusion of space between the cells), you can add a sublayer to the cell with a border that is inset from the edges of the cell. So, in a UITableViewCell subclass, you could have something like this,
- (void)didMoveToSuperview {
CALayer *insetLayer = [CALayer new];
insetLayer.frame = CGRectInset(self.layer.bounds, 20, 20);
insetLayer.borderWidth = 2;
insetLayer.borderColor = [UIColor blueColor].CGColor;
insetLayer.cornerRadius = 4;
[self.layer addSublayer:insetLayer];
}
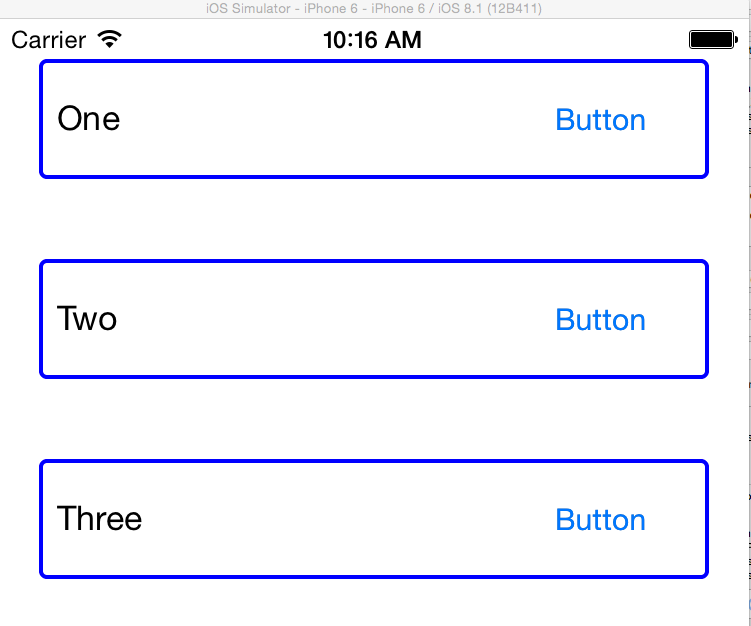
With a label and button centered vertically in my cell, it looks like this,

Those cells are actually abutting, but the inset border gives the illusion of spacing between them.
[ad_2]
solved IOS tableview design block-like cells with margins and spacing