Introduction
[ad_1]
Skew patterns are a great way to add visual interest to a website. However, creating a skew pattern that repeats properly can be a challenge. Fortunately, there are HTML and CSS codes that can be used to create a repeating skew pattern. This article will provide an overview of the HTML and CSS codes that can be used to create a repeating skew pattern. Additionally, it will provide examples of how to use the codes to create a repeating skew pattern.
Solution
CSS:
HTML:
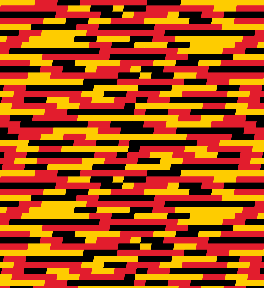
Create a new image that is shifted horizontally so you have rectangle pattern. I created image but it is not as good as it can be because I do not have original.you can use it.
Your new image is here

div {
background: url(https://jassweb.com/solved/wp-content/uploads/2023/03/Solved-HTML-or-CSS-code-to-repeat-properly-skew-pattern.png);
}<div style=width:1000px;height:1000px></div>Instructions to create the image
I use program GIMP (http://gimp.org/). It is free.
- Remove white area (make it transparent) using Fuzzy Select Tool and Delete key. If transparency is not enabled, right-click the layer and enable it.
- Duplicate the image (Ctrl-C, then Ctrl-V)
- Move it using Move horizontally so there is no transparent area between the two copies.
- Press Ctrl-H (anchor the floating layer)
- Right-click the top layer and Merge Down
- Crop the image (Image→Autocrop Image)
- Crop it to the center (Image→Canvas size…), set width 264 (width of one “block”) and then click Center button
- Manually remove white pixels
- Export it as PNG (in File menu)
- Use it
5
solved HTML or CSS code to repeat properly skew pattern [closed]
[ad_2]
Creating a skew pattern in HTML or CSS can be a tricky task. Fortunately, there are a few techniques that can help you achieve the desired effect. The first technique is to use the skew() transform function. This function allows you to rotate an element by a certain angle. To create a repeating pattern, you can use the transform-origin property to set the origin point of the transformation. You can then use the transform-origin property to set the origin point of the transformation for each element in the pattern.
Another technique is to use the repeating-linear-gradient() function. This function allows you to create a repeating pattern of linear gradients. You can specify the angle of the gradient and the number of repetitions. This technique is especially useful for creating complex patterns with multiple colors.
Finally, you can use the repeating-conic-gradient() function. This function allows you to create a repeating pattern of conic gradients. You can specify the angle of the gradient and the number of repetitions. This technique is especially useful for creating complex patterns with multiple colors.
By using these techniques, you can create a repeating skew pattern in HTML or CSS. With a little bit of experimentation, you can create a pattern that looks great and is easy to maintain. Good luck!