[ad_1]
Hm, I feel dirty looking at your code.
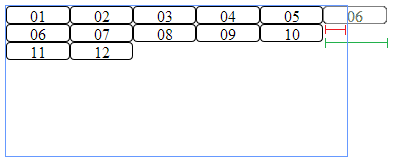
If your problem is that space on the right side of the container then let me explain what’s going on.
The reason that space is there is because the 6th element is too wide to stay on the same “row”, and it gets pushed down to the next row. The reason it’s too wide is because of the combined use of %-width and padding in your css, which never ends well.
Illustration

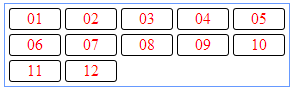
I’ve constructed an example of how I think you want it to look.
I also cleaned your code a little 😉
Example | Code
In this example I use absolute values instead of percentages. The benefit from this is that I can calculate the exact width required for my container.
A link’s width is the sum of the width + padding + margin + border:
40 + (5*2) + (2*2) + (1*2) = 56 px
And we want 5 links per “row”
56 * 5 = 280 px
So the container’s width has to be at least 280px to fit 5 links per row.
- CSS
.hournum{
text-decoration: none;
color: black;
width: 40px;
float: left;
padding: 0px 5px;
text-align: center;
color: red;
border-radius: 3px;
border: 1px solid black;
margin: 2px 2px;
}
.container{
position: absolute;
top: 10px;
left: 10px;
width: 280px;
background-color: white;
border: 1px solid #6699FF;
padding: 2px;
}
- Javascript
var str = "";
for(var i=1 ; i<=12; i++){
var cc = i;
var row
if(i <= 9) cc = "0" + i
str += '<a href="#" id="time_'+cc+'" class="hournum">'+cc+"</a>";
}
document.body.innerHTML = '<div class="container">'+str+"</div>";
Result

1
[ad_2]
solved How to solve this? [] [closed]