[ad_1]
Like this?
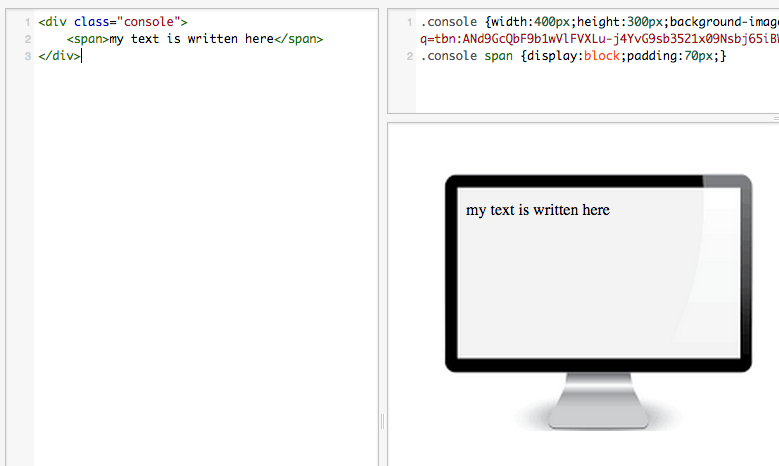
<div class="console">
<span>my text is written here</span>
</div>
CSS:
.console {width:400px;height:300px;background-image: url("https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcQbF9b1wVlFVXLu-j4YvG9sb3521x09Nsbj65iBWpMA1chqM2RwsQ");background-size:cover;}
.console span {display:block;padding:70px;}

1
[ad_2]
solved How to make an image a span’s background