[ad_1]
Even if the inner content it’s not an image, in both case you could use <figure> and <figcaption>, e.g.
Markup
<figure aria-labelledby="figure-1-1" class="f1">
<figcaption id="figure-1-1">Title of the figure</figcaption>
...
</figure>
<figure aria-labelledby="figure-1-2" class="f2">
<figcaption id="figure-1-2">Title of the figure</figcaption>
...
</figure>
CSS
.f1, .f2 {
border: 1px #9bc solid;
position: relative;
border-radius: 5px;
min-height: 100px;
}
.f1 figcaption {
position: absolute;
top: 0;
padding: .25em 1em;
transform: translateY(-50%);
left: 30px;
border: inherit;
border-radius: inherit;
background: #fff;
}
.f2 figcaption {
padding: .25em 1em;
background: #9bc;
}
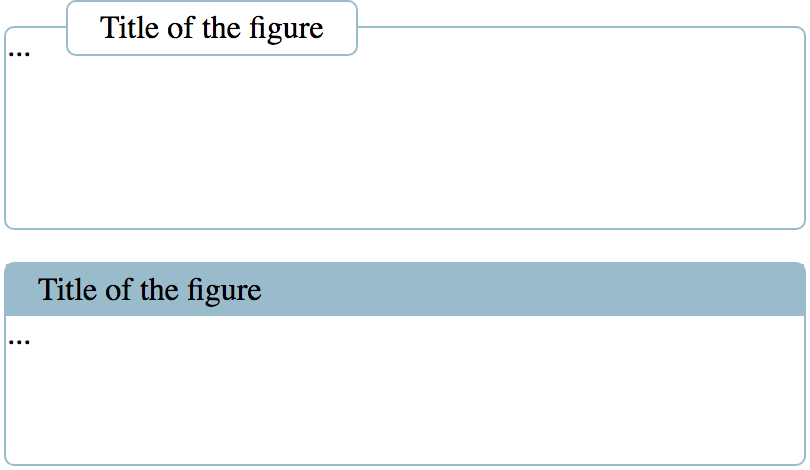
Final result
Futher readings:
[ad_2]
solved How to implement these kinds of style (in pictures below) with HTML & CSS [closed]