[ad_1]
$(document).ready(function() {
$("#btn").click(function() {
let url = $("#url").val();
$("#result").text(`Looking for [${url}]`);
let link = $(`a[href="https://stackoverflow.com/questions/62111716/${url}"]`);
if (link.length>0) {
let li = link.parents("li").last();
$("#result").text(`${li.text()}`);
} else {
$("#result").text(`no item found for ${url}`);
}
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
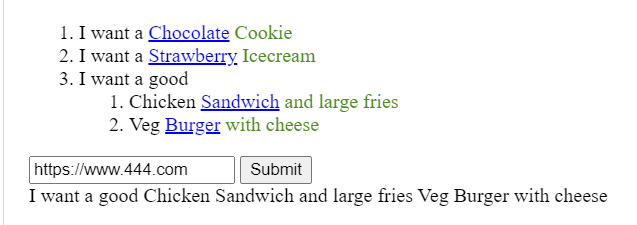
<div class="paragraph">
<ol>
<li>I want a <a href="https://www.111.com" target="_blank">Chocolate</a><span style="color:rgb(80, 141, 36)"> Cookie</span></li>
<li>I want a <a href="https://www.222.com" target="_blank">Strawberry</a><span style="color:rgb(80, 141, 36)"> Icecream</span></li>
<li>I want a good
<ol>
<li>Chicken <a href="https://www.333.com" target="_blank">Sandwich</a><span style="color:rgb(80, 141, 36)"> and large fries</span></li>
<li>Veg <a href="https://www.444.com" target="_blank">Burger</a><span style="color:rgb(80, 141, 36)"> with cheese</span></li>
</ol>
</li>
</ol>
</div>
<input type="text" id="url" placeholder="Enter a url" value="https://www.111.com">
<button type="button" id="btn">Submit</button>
<div id="result"></div>6
[ad_2]
solved How to get the list elements using jquery? [closed]