[ad_1]
I’m afraid this is not possible in any version of Internet Explorer.
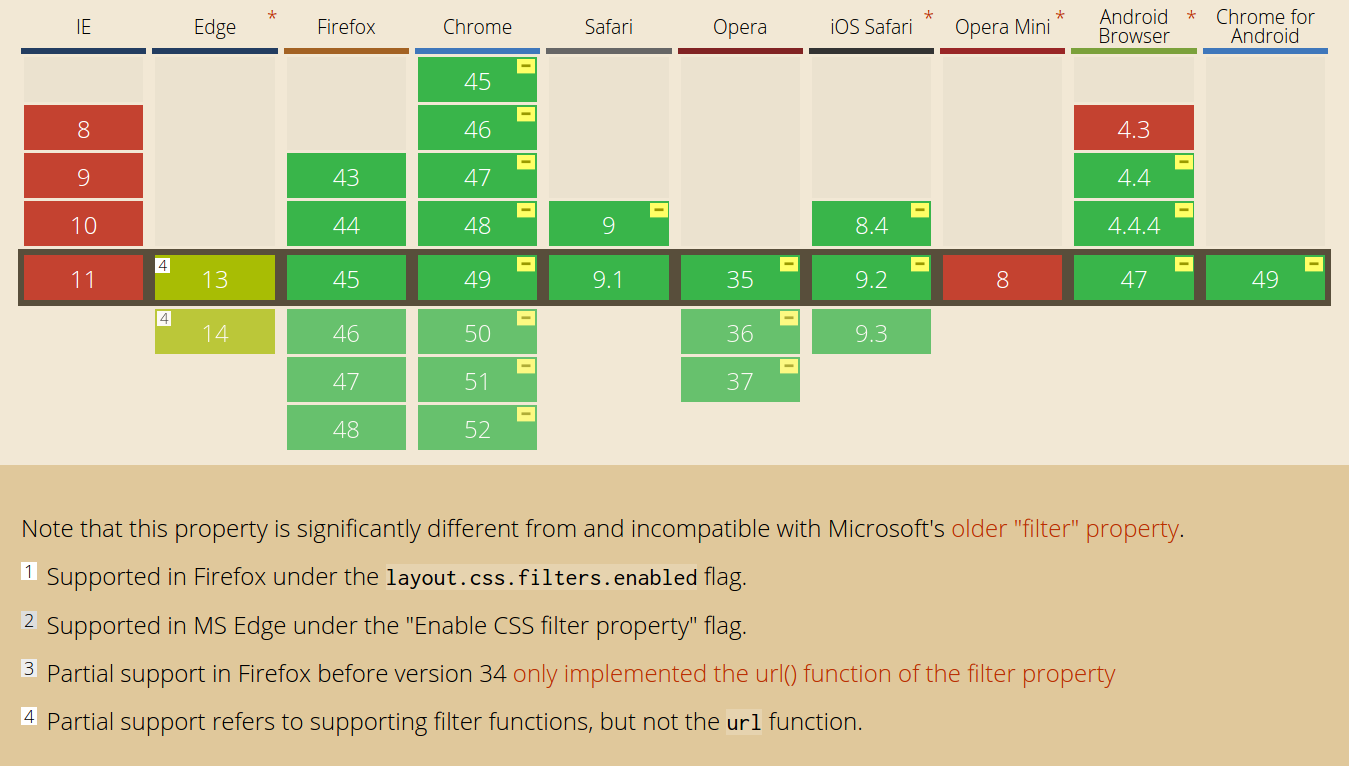
Here’s an overview of which browsers have support for CSS Filters at the moment I’m writing this post (March 25th, 2016) :
For an up-to-date overview, take a look at CanIUse.
While there IS a polyfill for CSS filters, it has no support for IE 10+, older Presto-based Operas, Opera Mini or Android browser.
Also, there’s only support for the following filters :
- grayscale (only 0% or 100% values in IE)
- sepia (only 0% or 100% values in IE)
- blur
- invert (only 0% or 100% values in IE)
- brightness
- drop-shadow
Alternative approach
One possible workaround would be to use a backend language like PHP to process your file.
Consider an index.php file with the following code :
<?php
error_reporting(E_ALL);
ini_set("display_errors", 1);
function rgb2hsl($r, $g, $b) {
$var_R = ($r / 255);
$var_G = ($g / 255);
$var_B = ($b / 255);
$var_Min = min($var_R, $var_G, $var_B);
$var_Max = max($var_R, $var_G, $var_B);
$del_Max = $var_Max - $var_Min;
$v = $var_Max;
if ($del_Max == 0) {
$h = 0;
$s = 0;
} else {
$s = $del_Max / $var_Max;
$del_R = ( ( ( $var_Max - $var_R ) / 6 ) + ( $del_Max / 2 ) ) / $del_Max;
$del_G = ( ( ( $var_Max - $var_G ) / 6 ) + ( $del_Max / 2 ) ) / $del_Max;
$del_B = ( ( ( $var_Max - $var_B ) / 6 ) + ( $del_Max / 2 ) ) / $del_Max;
if ($var_R == $var_Max)
$h = $del_B - $del_G;
else if ($var_G == $var_Max)
$h = ( 1 / 3 ) + $del_R - $del_B;
else if ($var_B == $var_Max)
$h = ( 2 / 3 ) + $del_G - $del_R;
if ($h < 0)
$h++;
if ($h > 1)
$h--;
}
return array($h, $s, $v);
}
function hsl2rgb($h, $s, $v) {
if ($s == 0) {
$r = $g = $B = $v * 255;
} else {
$var_H = $h * 6;
$var_i = floor($var_H);
$var_1 = $v * ( 1 - $s );
$var_2 = $v * ( 1 - $s * ( $var_H - $var_i ) );
$var_3 = $v * ( 1 - $s * (1 - ( $var_H - $var_i ) ) );
if ($var_i == 0) {
$var_R = $v;
$var_G = $var_3;
$var_B = $var_1;
} else if ($var_i == 1) {
$var_R = $var_2;
$var_G = $v;
$var_B = $var_1;
} else if ($var_i == 2) {
$var_R = $var_1;
$var_G = $v;
$var_B = $var_3;
} else if ($var_i == 3) {
$var_R = $var_1;
$var_G = $var_2;
$var_B = $v;
} else if ($var_i == 4) {
$var_R = $var_3;
$var_G = $var_1;
$var_B = $v;
} else {
$var_R = $v;
$var_G = $var_1;
$var_B = $var_2;
}
$r = $var_R * 255;
$g = $var_G * 255;
$B = $var_B * 255;
}
return array($r, $g, $B);
}
function imagehue(&$image, $angle) {
if ($angle) {
if ($angle % 360 == 0)
return;
$width = imagesx($image);
$height = imagesy($image);
for ($x = 0; $x < $width; $x++) {
for ($y = 0; $y < $height; $y++) {
$rgb = imagecolorat($image, $x, $y);
$r = ($rgb >> 16) & 0xFF;
$g = ($rgb >> 8) & 0xFF;
$b = $rgb & 0xFF;
$alpha = ($rgb & 0x7F000000) >> 24;
list($h, $s, $l) = rgb2hsl($r, $g, $b);
$h += $angle / 360;
if ($h > 1)
$h--;
list($r, $g, $b) = hsl2rgb($h, $s, $l);
imagesetpixel($image, $x, $y, imagecolorallocatealpha($image, $r, $g, $b, $alpha));
}
}
}
}
if (isset($_GET['src'])) {
switch (exif_imagetype($_GET['src'])) {
case IMAGETYPE_PNG:
header('Content-type: image/png');
$image = @imagecreatefrompng($_GET['src']);
imagealphablending($image, false);
imagesavealpha($image, true);
imagehue($image, isset($_GET['hue-rotate']) ? $_GET['hue-rotate'] : FALSE);
imagepng($image);
imagedestroy($image);
break;
case IMAGETYPE_JPEG:
header('Content-type: image/jpeg');
$image = @imagecreatefromjpeg($_GET['src']);
imagehue($image, isset($_GET['hue-rotate']) ? $_GET['hue-rotate'] : FALSE);
imagejpeg($image);
imagedestroy($image);
break;
default:
break;
}
}
If you put that file at a server that supports PHP, you could use it like this:
<img src="http://www.johnslegers.com/hue-rotate/?src=http://i.imgur.com/uGjlkRz.png" />
<img src="http://www.johnslegers.com/hue-rotate/?src=http://i.imgur.com/uGjlkRz.png&hue-rotate=59" />
<img src="http://www.johnslegers.com/hue-rotate/?src=http://i.imgur.com/uGjlkRz.png&hue-rotate=95" />
<img src="http://www.johnslegers.com/hue-rotate/?src=http://i.imgur.com/uGjlkRz.png&hue-rotate=163" />
<img src="http://www.johnslegers.com/hue-rotate/?src=http://i.imgur.com/uGjlkRz.png&hue-rotate=234" />4
[ad_2]
solved How to change images colors in Internet Explorer?