[ad_1]
- On
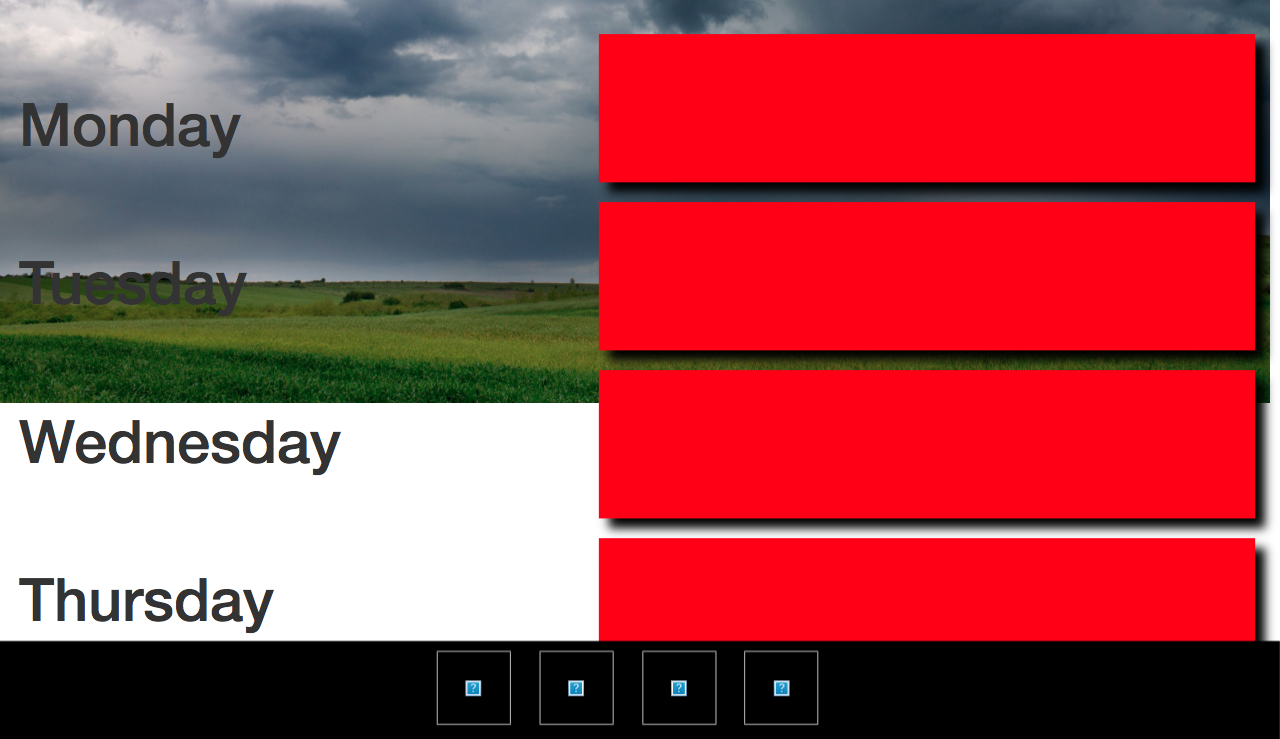
.footersetbottom: -1px;(it will stick it to the bottom) - Add the class
.col-xs-6to#weekDay(it will use half 12 column grid) - Add the other
.col-xs-6to#weekly_forecast(it will use the
other half of the 12 column grid) - Add
line-height: 140px;toh2to align it vertically with the reddivs. - For bigger
widthviewports replicate same formula withcol-md-*s
0
[ad_2]
solved How do I align the columns in CSS flexbox? [closed]