[ad_1]
You need to keep in mind that HTML elements come with default styling and each browser is slightly different. Then you need to use the browser developer tools to debug your code. Right click on your HTML element and select inspect.
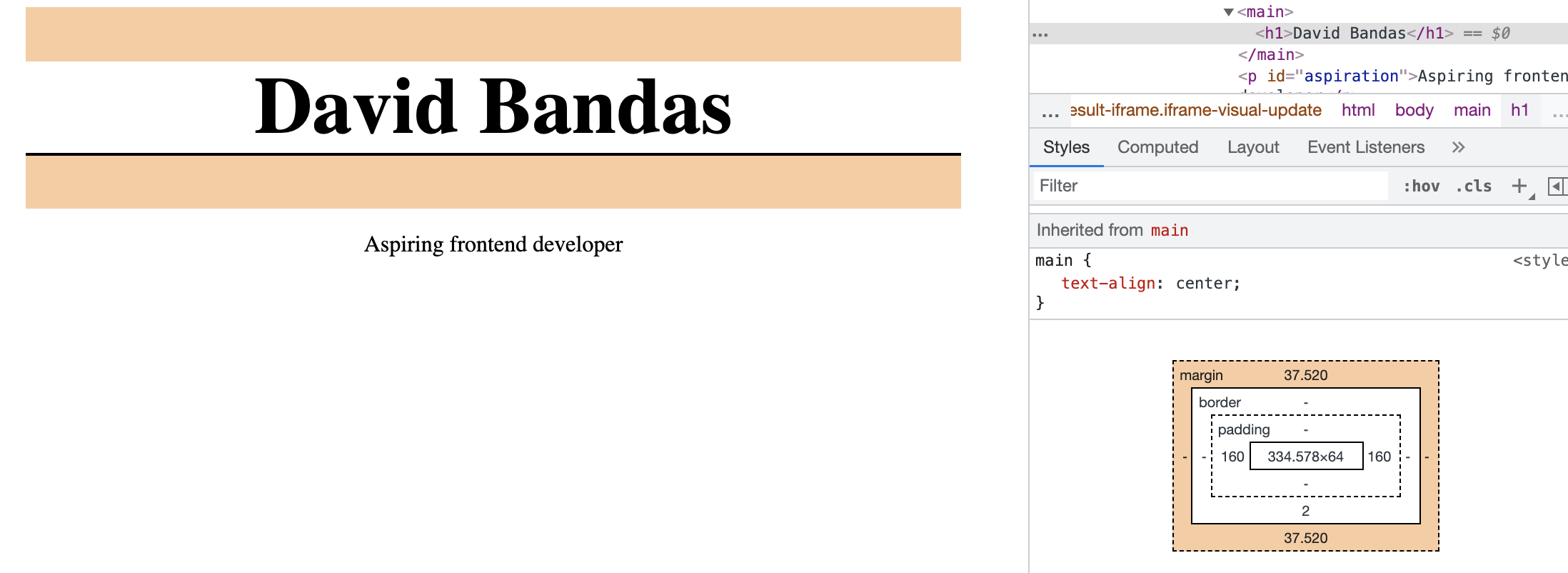
Now highlighting over your HTML elements will display your margins, border, padding of the selected element, so you can see your h1 has a top and bottom margin applied, remember its default styling applied by the browser.
0
[ad_2]
solved Does anybody know why my
is so far away from the line above it? [closed]