[ad_1]
There a million ways to do this, but here is just one:
HTML
<div class="box">
<header>
<h2>stuff</h2>
</header>
<div class="body">things</div>
</div>
<div class="box">
<header>
<h2>stuff</h2>
</header>
<div class="body">things</div>
</div>
<div class="box">
<header>
<h2>stuff</h2>
</header>
<div class="body">things</div>
</div>
CSS:
body {
/* body hack for jsfiddle, do not use */
overflow-x: scroll;
width:900px;
}
div.box {
border-radius: 8px;
box-shadow: 1px 1px 0px #555;
min-width: 200px;
display: inline-block;
vertical-align: top;
overflow: hidden;
}
div.box > header {
background: #333;
color: white;
padding: 1px 20px;
}
div.box > header > h2 {
line-height:20px;
font-size:20px;
text-align: center;
}
div.box div.body {
line-height:20px;
font-size:20px;
color:#333;
background:#eaeaea;
padding: 20px;
}
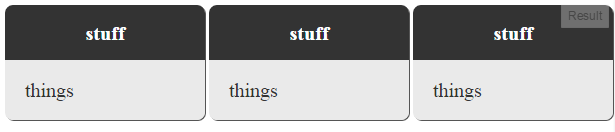
Please see the result here:
http://jsfiddle.net/u5jxk2qs/

It does just what you wanted. Hope it helps.
3
[ad_2]
solved Create 3 boxes side-by-side