Angular 4 is a powerful and popular JavaScript framework used for developing web applications. It provides a wide range of features and tools to help developers create dynamic and interactive web applications. One of the features of Angular 4 is the ability to add an image before each new line using the Renderer class. This tutorial will explain how to use the Renderer class to add an image before each new line in an Angular 4 application. It will also provide some tips and tricks to help you get the most out of this feature.
You can use the Renderer2 service to add an image before each new line.
First, inject the Renderer2 service into your component:
constructor(private renderer: Renderer2) { }
Then, in your template, add a div with an *ngFor loop to iterate over the lines of text:
Finally, in your component, use the Renderer2 service to add an image before each line:
this.lines.forEach(line => {
const img = this.renderer.createElement(‘img’);
img.src = ‘path/to/image.jpg’;
this.renderer.insertBefore(line, img);
});
That should do the trick!
[ad_1]
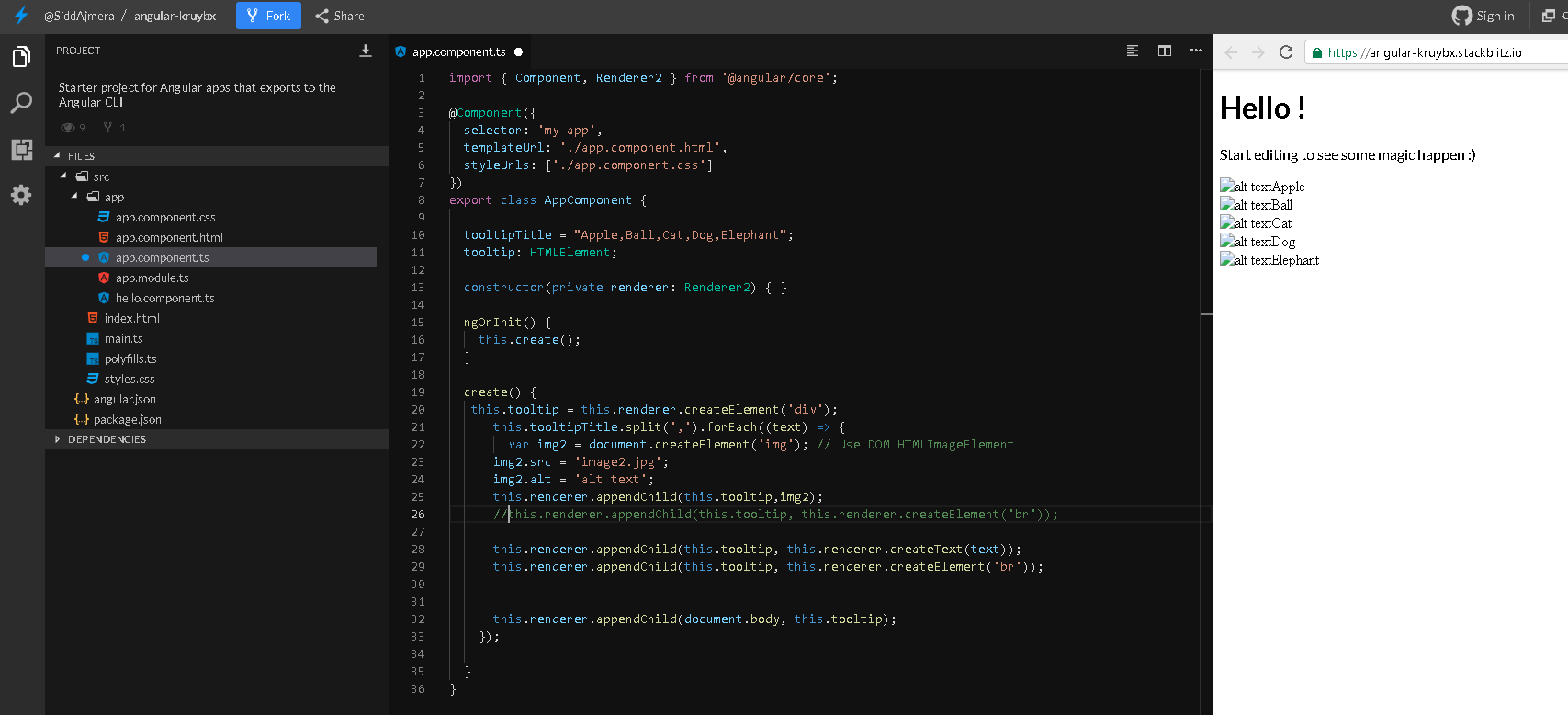
this.tooltip = this.renderer.createElement('div');
this.tooltipTitle.split(',').forEach((text) => {
this.renderer.appendChild(this.tooltip, this.renderer.createText(text));
this.renderer.appendChild(this.tooltip, this.renderer.createElement('br'));
var img2 = document.createElement('img'); // Use DOM HTMLImageElement
img2.src="https://stackoverflow.com/questions/54232501/image2.jpg";
img2.alt="alt text";
this.renderer.appendChild(this.tooltip,img2);
this.renderer.appendChild(this.tooltip, this.renderer.createElement('br'));
this.renderer.appendChild(document.body, this.tooltip);
});
[ad_2]