[ad_1]
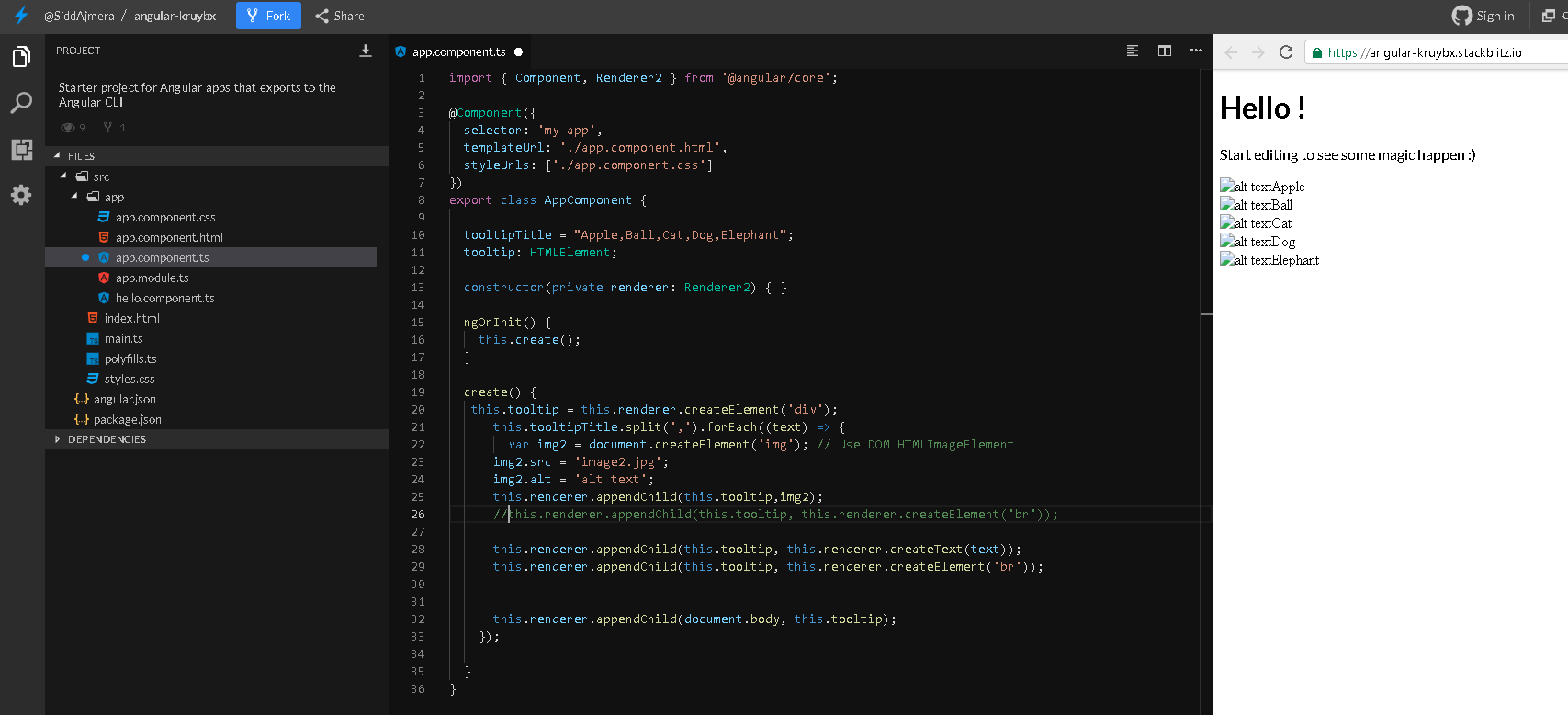
this.tooltip = this.renderer.createElement('div');
this.tooltipTitle.split(',').forEach((text) => {
this.renderer.appendChild(this.tooltip, this.renderer.createText(text));
this.renderer.appendChild(this.tooltip, this.renderer.createElement('br'));
var img2 = document.createElement('img'); // Use DOM HTMLImageElement
img2.src="https://stackoverflow.com/questions/54232501/image2.jpg";
img2.alt="alt text";
this.renderer.appendChild(this.tooltip,img2);
this.renderer.appendChild(this.tooltip, this.renderer.createElement('br'));
this.renderer.appendChild(document.body, this.tooltip);
});
5
[ad_2]
solved Angular 4 adding an image before each new line using renderer