[ad_1]
<!DOCTYPE html>
@*!!!!!!!!!! added to routes routes.IgnoreRoute("{resource}.axd/{*pathInfo}");!!!!!!!*@
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="https://stackoverflow.com/questions/36044984/~/Scripts/jquery-1.8.2.min.js"></script>
<style type="text/css">
body {
width: 300px;
}
</style>
</head>
<body>
<div class="aSpinner" style="display: none;" onclick="">
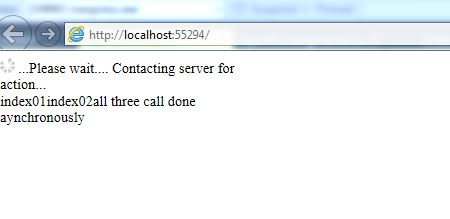
<img src="~/Content/ajax_busy2.gif" title="Please wait.... Contacting server for action..." />
...Please wait.... Contacting server for action...
</div>
<div id="divMore"></div>
<div>
<script type="text/javascript">
$(".aSpinner").show();
$.when(
$.get("/Main/Index01", function (html01) {
$("#divMore").append(html01);
}),
$.get("/Main/Index02", function (html02) {
$("#divMore").append(html02);
}),
$.get("/Main/Index03")
).then(function () {
// All is ready now, so...
$("#divMore").append("all three call done aynchronously");
});
</script>
</div>
</body>
</html>
ously”);
public class MainController : Controller
{
//
// GET: /Main/
public string Index01()
{
return "index01";
}
public string Index02()
{
return "index02";
}
public string Index03()
{
return "index03";
}
4
[ad_2]
solved How would I send AJAX requests faster [closed]