[ad_1]
The best solution from a design perspective would be to subclass UITableViewCell (see this question).
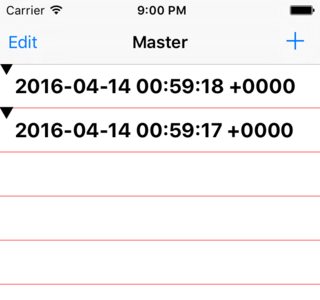
As for displaying the down arrow you have a lot of options to get some UIView subclas to display an arrow. I used the unicode character for a down arrow with a UILabel and it works well. You could also use custom drawing code with CoreGraphics, an UIImageView or possibly a some polygonal drawing framework.
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath)
let downArrowView = UILabel()
downArrowView.text = "\u{25BC}"
downArrowView.sizeToFit()
cell.addSubview(downArrowView)
// Offset to compensate for whitespace around the arrow; adjust to your preference
var frame = downArrowView.frame
frame.origin.y -= 5
frame.origin.x -= 2
downArrowView.frame = frame
[ad_2]
solved How do I create a “down caret” on my UITableView separator?