[ad_1]
After you have translated and rotated the context you need to translate back:
context.translate(canvas.width / 2, canvas.height / 2);
context.rotate(180 * Math.PI / 180);
/// here, translate back:
context.translate(-canvas.width / 2, -canvas.height / 2);
context.drawImage(tempCanvas, 0, 0);
(you don’t need to clip and/or specify width and height if destination size is the same as source size).
But if you simply want to flip the image or rotate it 180 you can instead use scale the canvas instead using a negative value – just remember to reverse the coordinates (here’s a demo of this technique):
context.scale(-1, -1);
context.drawImage(tempCanvas, -tempCanvas.width, -tempCanvas.height);
More in-depth on transformation in general (update)
To better explain how transformations works lets go through the various stages.
Origo (see definition here) is always point [0, 0] in a coordinate system (or more accurately the point where the axis crosses). When you use transformations this is the point that gets translated in a context for a canvas.
This is also the reason why you manipulate the context an not the canvas directly as the transformations are applied to context and not the element (otherwise the element would be rotated itself when you applied a rotate transformation to it – which you can do by CSS).
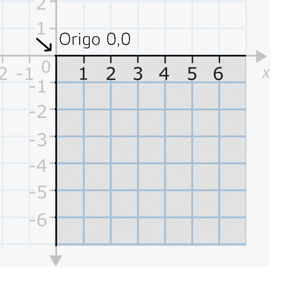
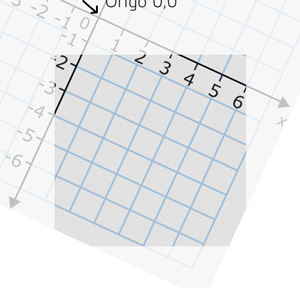
Initially the coordinate system looks like this (white blended is non-visible areas of the canvas, the center square is canvas and the blue grid is the context and the current coordinate system):
(Note: ignore the negative Y axis – I somehow managed to overlook that detail when making the graphics – the y axis is of course positive vertically down).

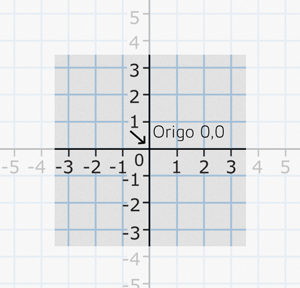
If we now translate the canvas 3.5 by 3.5 points to get origo at center the context and coordinate system will now look like this:

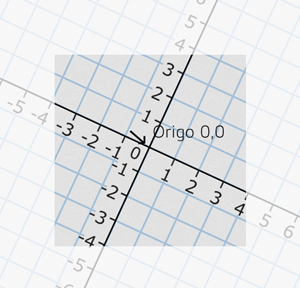
If we now wanted to apply rotation that will happen at the origo point. This is why we need to translate before rotate as when rotate is applied we get this result:

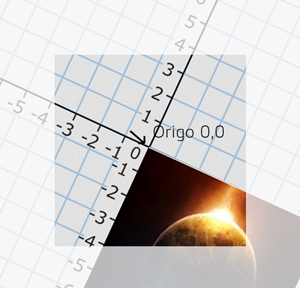
If we now just draw the image it will not be centered cause drawImage draws an image from the image’s upper left corner. Which means it would look like this:

This is why we need to translate back origo so that we compensate for the image corner.
However, since we also have rotation applied the origo will be moved relative to the current systems orientation as well.
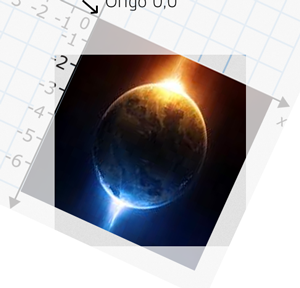
We translate back (half the size of the image to get the image’s center point at the previous origo point) – the rotation remains the same:

Now we can call the drawImage as now you can see the origo seem to be in the correct position for this operation:

6
[ad_2]
solved Trying to rotate canvas, something is going wrong