[ad_1]
That is not possible. Pseudo-elements are placed inside parent elements so can’t clear floats before they get displayed.
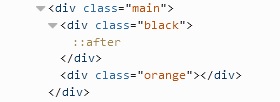
For example this rule will provide the following result:
.black::after {
clear: both;
content: "";
display: block;
}
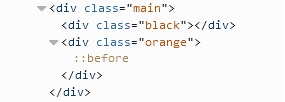
And this rule the following:
.orange::before {
clear: both;
content: "";
display: block;
}
Both can’t clear the float before element appear. In your case you have to add clear property in the .orange div.
.black {
background-color: #000000;
float: left;
height: 50px;
margin-left: 150px;
width: 100px;
}
.orange {
clear: both;
background-color: #ffa500;
height: 50px;
margin-left: 200px;
width: 100px;
}<div class="main">
<div class="black"></div>
<div class="orange"></div>
</div>
[ad_2]
solved How to clear float for the inner divs using the psuedo classes? I have wrote the css but still its not working